BLOG UPDATE (updated on Nov 2018):
Hacking UI was founded by us – David Tintner and Sagi Shrieber – but since then we each have gone down our own paths, and would love to invite you there.
David is now working full time on Thoughtleaders – a marketplace for higly targeted content-marketing solutions for bloggers and brands.
Sagi has launched a podcast and community of online entrepreneurs called Mindful & Ruthless. There he teaches and gives free tips and strategies on how to build an online brand, and make it into a business while hosting a weekly podcast interviewing some of the world’s most inspiring online entrepreneurs. You can subscribe to the podcast on iTunes, Youtube, Spotify, or your favorite podcast app.
As of today, this is what we – David and Sagi – are doing FULL TIME.
[sep]
CSS3 gave us the wonderful property, text-overflow, which can do things like create ellipsis and gracefully cut off words. However, text-overflow has a serious limitation: it only works on a single line of text.
.block-with-text {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
// don’t forget that .block-with-text can’t be an inline element
}A few days ago I had to truncate a multiline block of text. It’s a common problem, but I was a disappointed because we still don’t have a simple, cross-browser CSS solution for it. I tried a few ideas, but each time I found that the ‘…’ wasn’t quite right. Sometimes it appeared far from the end of the text or fell over to the next line.
Finally I found the ideal solution.
[mc4wp_form id=”29111″]
What are the options?
In order to fully understand why this pure CSS solution is so awesome, I want to run through a few of the alternatives and the problems with each.
If you’d like, you can jump ahead to check out a live example of the solution: codepen demo.
1. -Webkit-line-clamp property
I really like this for it’s simplicity, but unfortunately it is not cross browser (doesn’t work in Firefox and Internet Explorer). I hope that in future we will have a regular, non-vendor-prefixed CSS property.
To use -webkit-line-clamp, add the following to your CSS:
.block-with-text {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}2. Text-overflow: -o-ellipsis-lastline
As of version 10.60, Opera added the ability to clip text on multi-line blocks. To be honest I have never tried this property, but it allows you to use -webkit-line-clamp.
3. Using JavaScript
Here’s a simple Javascript function for truncating text, but it has some serious drawbacks.
#block-with-text {
height: 3.6em;
}
function ellipsizeTextBox(id) {
var el = document.getElementById(id);
var wordArray = el.innerHTML.split(' ');
while(el.scrollHeight > el.offsetHeight) {
wordArray.pop();
el.innerHTML = wordArray.join(' ') + '...';
}
}
ellipsizeTextBox(‘block-with-text);
Some of the drawbacks of this method include requiring the block of text to have a fixed height, not waiting for the font to load and the possibility that the ‘…’ will appear on the next line after the main text.
4. Truncate the text on the server
This is an example of truncating the text in PHP. This method works fine in limiting the text, but requires messing with the server-side just to deal with presentation, which is supposed to the be the job of CSS.
$text = 'your long long text';
$maxPos = 100;
if (strlen($text) > $maxPos)
{
$lastPos = ($maxPos - 3) - strlen($text);
$text = substr($text, 0, strrpos($text, ' ', $lastPos)) . '...';
}
A Simple, Pure CSS Solution
Clearly none of these options are perfect. I wanted an easier and more bulletproof way to handle this, so I found that we can truncate text using two carefully placed CSS pseudo elements.
Here’s the full CSS. We’ll walk through the code below.
/* styles for '...' */
.block-with-text {
/* hide text if it more than N lines */
overflow: hidden;
/* for set '...' in absolute position */
position: relative;
/* use this value to count block height */
line-height: 1.2em;
/* max-height = line-height (1.2) * lines max number (3) */
max-height: 3.6em;
/* fix problem when last visible word doesn't adjoin right side */
text-align: justify;
/* place for '...' */
margin-right: -1em;
padding-right: 1em;
}
/* create the ... */
.block-with-text:before {
/* points in the end */
content: '...';
/* absolute position */
position: absolute;
/* set position to right bottom corner of block */
right: 0;
bottom: 0;
}
/* hide ... if we have text, which is less than or equal to max lines */
.block-with-text:after {
/* points in the end */
content: '';
/* absolute position */
position: absolute;
/* set position to right bottom corner of text */
right: 0;
/* set width and height */
width: 1em;
height: 1em;
margin-top: 0.2em;
/* bg color = bg color under block */
background: white;
}How It Works
Let’s imagine that we need to contain a block of text to a max of 3 lines. In order to do so, we have to handle the following cases:
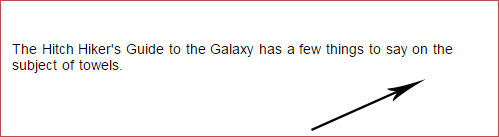
1. The text is more than 3 lines




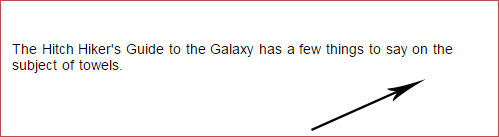
2. The text is less than 3 lines


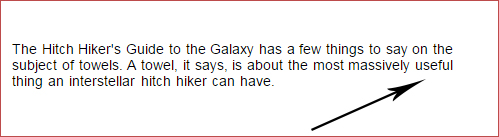
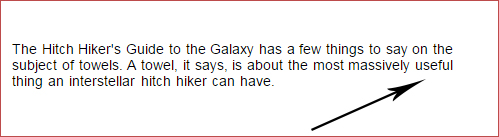
3. The text is exactly 3 lines


Benefits
- 1. Pure CSS
- 2. Responsive
- 3. No need to recalculate on resize or font’s load event
- 4. Cross browser
A couple things to watch out for
Unfortunately this solution also has some drawbacks:
- 1. We need to have a plain background color for covering up the ‘…’ if the text is less than the max number of lines.
- 2. we need some space for ‘…’, and if the parent block has
overflow: hiddenoroverflow: autothen we need to remove stylemargin-right: -1em;.
Also for the patient reader, I created an SCSS mixin to do this faster:
codepen demo
/* mixin for multiline */
@mixin multiLineEllipsis($lineHeight: 1.2em, $lineCount: 1, $bgColor: white){
overflow: hidden;
position: relative;
line-height: $lineHeight;
max-height: $lineHeight * $lineCount;
text-align: justify;
margin-right: -1em;
padding-right: 1em;
&:before {
content: '...';
position: absolute;
right: 0;
bottom: 0;
}
&:after {
content: '';
position: absolute;
right: 0;
width: 1em;
height: 1em;
margin-top: 0.2em;
background: $bgColor;
}
}
.block-with-text {
@include multiLineEllipsis($lineHeight: 1.2em, $lineCount: 3, $bgColor: white);
}What do you think? Do you have another solution for multiline text truncation? Let me know in the comments.





