A complete step-by-step guide to set up HTTPS on your website


Today I completed one of my most feared tasks. I’ve been wanting to move Hacking UI to SSL for years, but have been dreading how difficult it will be. Well friends, today I come to you a stronger man, a better man. I have seen the promised land and it is every bit as glorious as I thought it would be.
How we built a large blog using WordPress, Heroku and Git: under the hood of Hacking UI


When we created Hacking UI, I wanted to figure out the perfect technical setup for a large blog. I wanted to know exactly how the best blogs were built, where they were hosted, what software they used and how they were developed. However, I didn’t find much on the subject. Today, we’ve reached a point […]
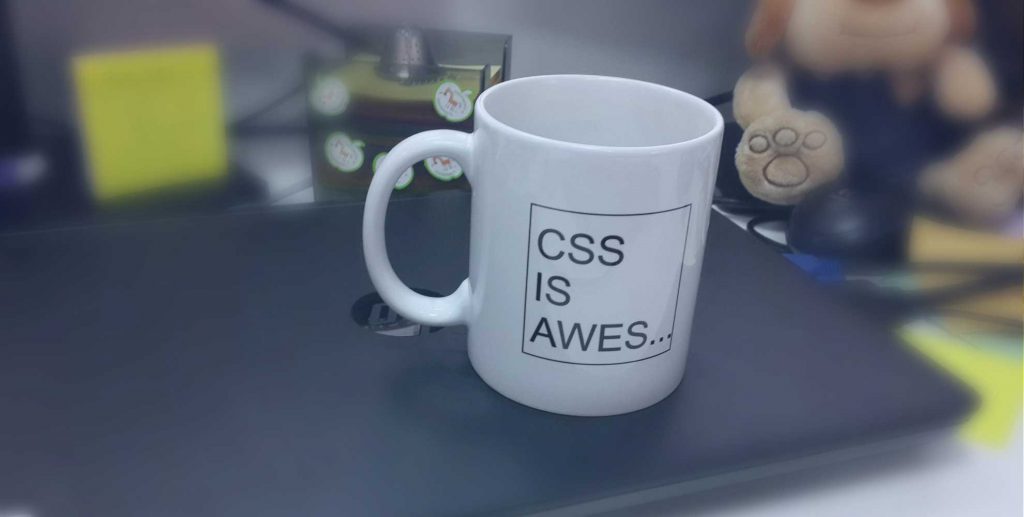
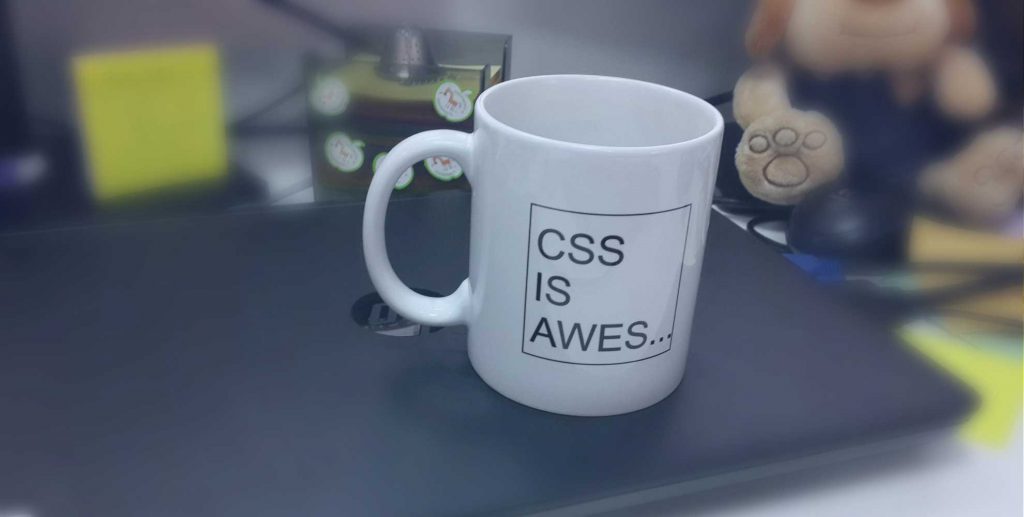
Pure CSS for multiline truncation with ellipsis


A few days ago I had to truncate a multiline block of text. It’s a common problem, but I was a disappointed because we still don’t have a simple, cross-browser CSS solution for it. I tried a few ideas, but each time I found that the ‘…’ wasn’t quite right. Sometimes it appeared far from the end of the text or fell over to the next line.
A 5-minute trick to start tracking events in Google Analytics or Mixpanel
So we wanted to start doing some more advanced event tracking on HackingUI, to iterate on designs, improve our UI and to have actual data to back up our decisions. We were already using Google Analytics, which has the ability to do simple event tracking, but we also wanted to take Mixpanel for a spin. […]
The Chrome CSS Bug That Crashed Our Site


The following is an all too real account of what happened to our site, hackingui.com, over Thanksgiving weekend. Out of nowhere the site stopped working. At first I thought it was an issue with our hosting company, because we had a lot of problems with them in the past. Our service was interrupted on three separate occasions […]
Stop using Javascript Tooltips


Stop using Javascript tooltips. Seriously. Stop. CSS allows us to do almost everything capable with Javascript tooltips, and doesn’t require us to load external libraries, make additional HTTP requests or pollute the DOM. I created SCSS Tooltips, a simple Sass mixin, to make this task even easier. You can download a zip file or check out […]
10 SCSS utilities I can’t live without


Every front-end developer needs a battle-tested SCSS arsenal for starting new projects. Here are 10 of the best SCSS utilties I find myself using most often. You can download the entire file to use in your projects from the UtilityBelt Repository on Github.

