Freelance web design is an intriguing industry. On the one hand, you’ve got incredibly artistic, talented individuals applying their moxie to create a modern form of digital art. Much like traditional artists of centuries past, these professionals crave tools that allow them the freedom to transplant their ideas to a digital canvas without compromise. On the other hand, you have an inherent need for potentially less artistic, but equally talented developers who can apply this art to functional media.
The following is a sponsored post brought to you by the fine folks at Webydo in collaboration with HackingUI.
In the last few years, technology has raced along at a blistering pace to the point that modern freelance web designers can take a project from start to finish without the need for the aforementioned developer. Webydo is one such platform that gives designers the ability to take total control over every aspect of their work.
A focused platform for a focused community
Like many of its competitors, Webydo can be used to create fully functional, professional websites without writing a single line of code. One of the key differentiators however, is the way in which the Webydo platform was created. While most platforms of a similar nature are created by software companies, Webydo is conversely created by designers, for designers. The benefits to this is quickly evident. Suppose you asked both a group of developers and a group of designers what the three most important aspects to web creation are. You’d no doubt get two very different sets of answers. A web design platform created by designers will similarly look and function differently, in a good way!
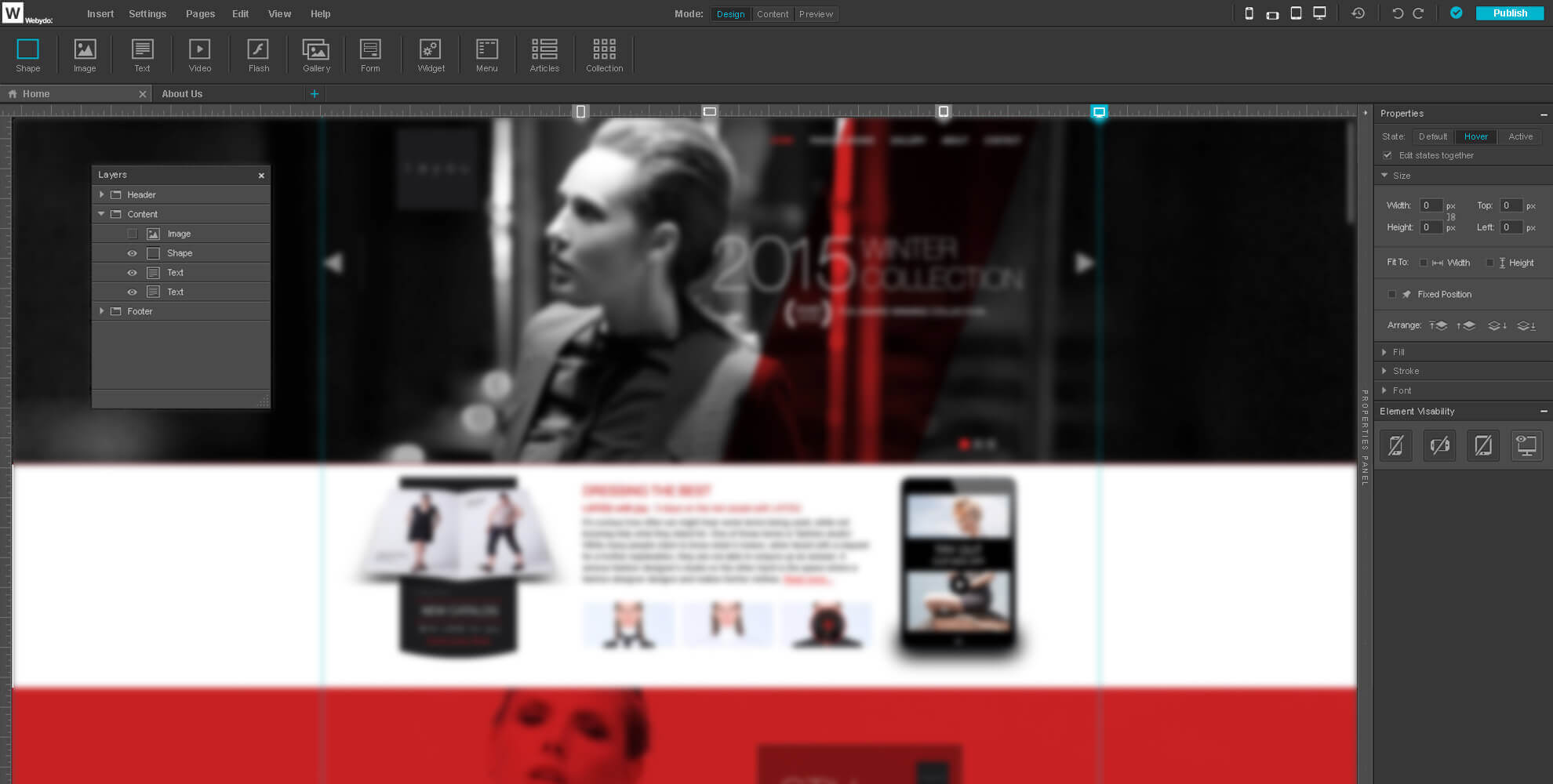
That’s all good and well, but what does this mean in practice? Webydo prides itself on being a familiar platform with which any graphic designer worth their mettle would instantly be comfortable. The interface is clean and efficient while still providing the usual cast of artistic equipment. Context sensitive menus give way to pertinent information and tools as the designer transitions from shapes to colors to shading. Rather than settle for completely template based design (though the option is there), Webydo gives the designer pixel perfect control over each element.
A more subtle, yet equally powerful side effect of being created by designers is the fervor with which the folks at Webydo incorporate the design community in enhancing and improving the platform.
Users of the platform can suggest new features they would like to see in future builds of the platform. These suggestions are then voted on by the Webydo community and eventually, with enough votes, become new features. Examples of features added this way include advanced components such as the parallax scrolling animator. It’s a pretty good feeling knowing that the platform you use listens so intently to you and your peer’s great ideas.
The many ways of web design
Now, on to the brass tacks of the Webydo platform. Creating projects with Webydo begins with a sort of “choose your own adventure”. Designers can begin with a mostly completed template, a barebones layout structure, or nothing at all. It’s worth noting here that none of these options will restrict the design options available, but rather provide a potential head start for those projects that require less customization. This approach actually works quite well for designers with a wide range of client needs.
For those projects with tight timelines and less stringent needs, using a template to help jumpstart the design can make life much easier. Should a color scheme and branding already exist, applying them to a prebuilt framework might be the best option. In this scenario selecting the “Layout” option will let the designer choose from a myriad of page layouts that can be further tailored to achieve the desired look and feel. Of course, for those that want to mold an empty canvas into a veritable masterpiece, using the “Blank” option allows exactly that. It’s really quite telling of the depth and flexibility that the Webydo design interface offers when a designer could theoretically create the exact same site with each of the starting options.
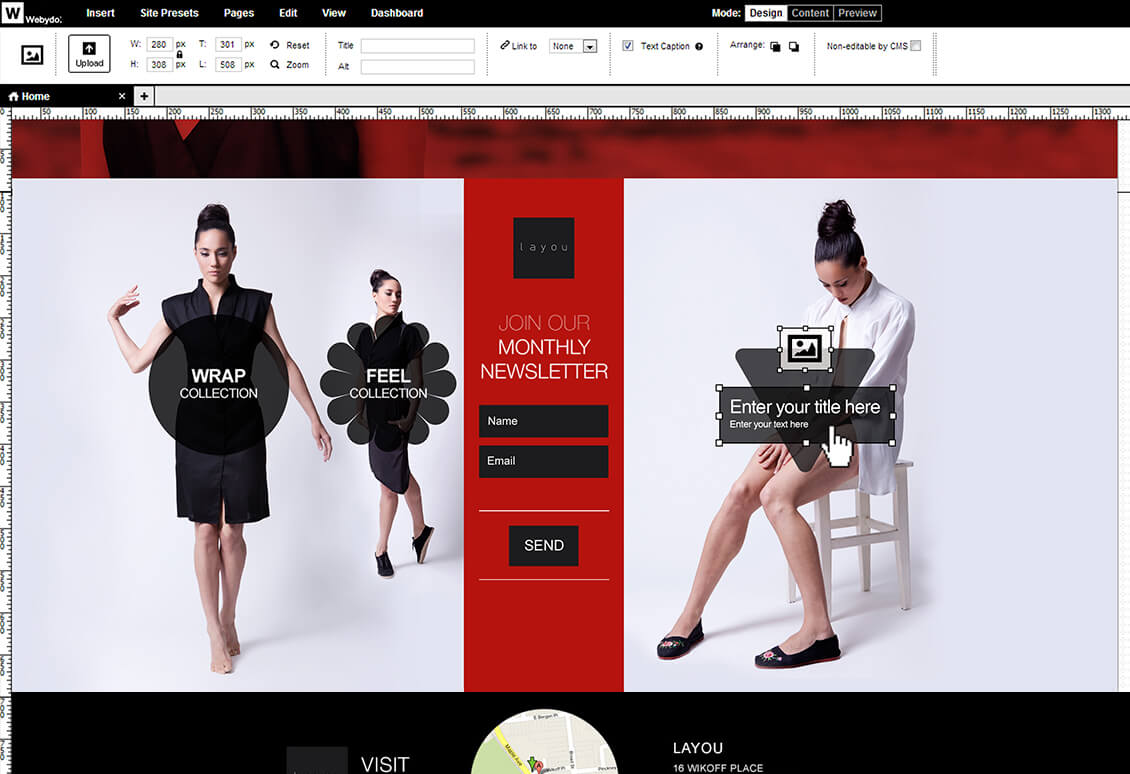
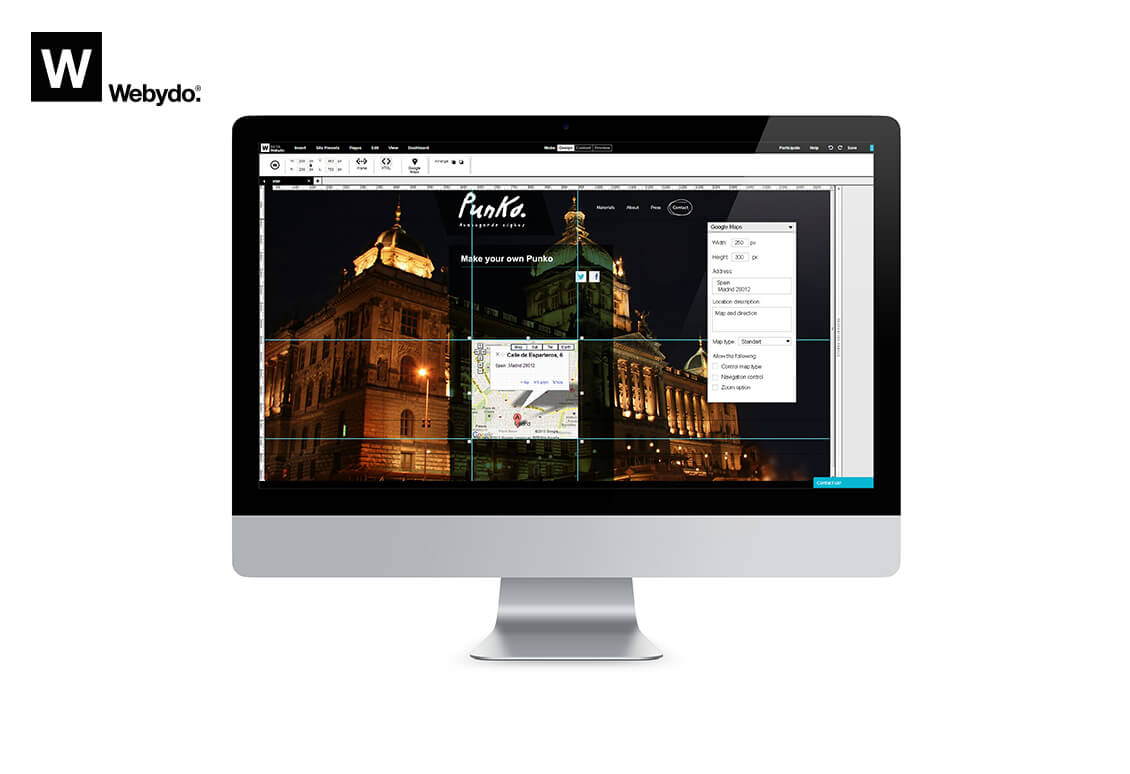
Now about those design tools. If you’ve used any kind of graphic design software in the last decade, you’ll be right at home with Webydo. From familiar rulers to handy color pickers, the Webydo design view places all the important design options right at your fingertips. These options are housed in context sensitive menus that adapt to your current actions. This helps keep the interface clean and uncluttered which is a breath of fresh air compared to similar design platforms.
Adding web elements to the canvas is a trivial affair too. Everything from basic shapes to advanced web components can be dragged and dropped with pixel perfect precision. Once in place, these elements can be further customized using the previously mentioned menus that allow for changing attributes like colors and shading. As is almost required in this modern age of mobile browsing, Webydo offers designers an easy way to make their projects responsive. Different screen sizes can be configured to display designs optimally on a variety of devices and orientations.
When the time comes to push the site to a live address, a simple click of the big blue publish button ushers the project into the untamed wilds of the world wide web. Which actually brings me to my next point.
Not just built for designers
While we’ve established that the Webydo platform is built by designers for designers, it’s specifically aimed at professionals. Large design agencies and freelancers alike. Proof of this is evident with the numerous features baked into the Webydo dashboard. Professional designers will appreciate the ability to manage multiple clients from a single portal. Everything from individual sites to branding can be managed right from the comfort of your favorite web browser.
Along this same vein, Webydo comes in a variety of pricing plans that better suit the wide range of professional designers. These plans range from the free, single site trial to an all encompassing plan aimed at agencies that includes enhanced client features and the ability to add multiple team members. With five plans to choose from, finding the right balance of price and features comes quite easily.
Compiling a comprehensive review of Webydo is actually a taller task than it might seem at first. You see, while Webydo’s mission is straightforward –enabling graphic designers to create and manage exceptional HTML websites, without writing code– the ways in which designers can utilize the platform are enough to make your head spin. Rather than settling for being merely another browser based web design tool, Webydo goes one step further by not only giving professionals powerful tools to design, but also to build their brand and more easily manage the clients they serve.