This weekend I made the Sketch Any Icon Fetcher plugin. A plugin that with a simple shortcut can fetch you ANY favicon, iOS app icon (from the App Store) or Android app icon (from Google Play).
In this post I will share how I did it, what I learned in the process of doing so, and how YOU can also create a Sketch plugin for your team. Yes, even without knowing how to code!
[mc4wp_form id=”25261″]
The Sketch Manuals Series on HackingUI:
Part1: How & why I moved to Sketch (story, resources and insights)
Part2: Basic & Advanced Sketch Customization (Plugins, shortcuts, and more)
Part3: My Workflow to Vectorize Any Webpage for iterating in Sketch
Part 4: A Year Using Sketch – An Honest Review
Part 5: This current article.
The motivation!
I read an article about a week ago by Liu Liu about how he made a Sketch plugin without knowing how to code.
I always wanted to make some Sketch plugins for use in my designs. I even took a few JS courses on Treehouse, but never got to practice them in an actual project. Liu Liu’s article totally made me realize that I can just hack into another plugin in order to make this happen.
So now it’s time for me to pass it forward.
If you find this guide useful, make sure to pass it forward as well by sharing this post or writing a guide of your own.
Eventually as long as we spread the knowledge around in our small Sketch community we’ll keep on seeing cool plugins being built. Who knows, maybe some of them will be super useful for you.
Ok, ready? Here is how you can create your own Sketch plugin without knowing code.
First: Think – what plugin would you like to build?
You probably have a use case of what you need for your work.
If you’re going to invest your time in building a plugin, make sure you invest the time in something you’ll actually use.
Learn from other plugins
If you don’t know code, you’ll have to rely on other plugins that do something similar to what you want to do with yours.
You can check out your already installed plugins, or check out this directory of Sketch plugins.
Find one plugin that mostly does what you need to do. You will soon “hack” into it and use its code.
Get permission from the author of the plugin you would like to hack into.
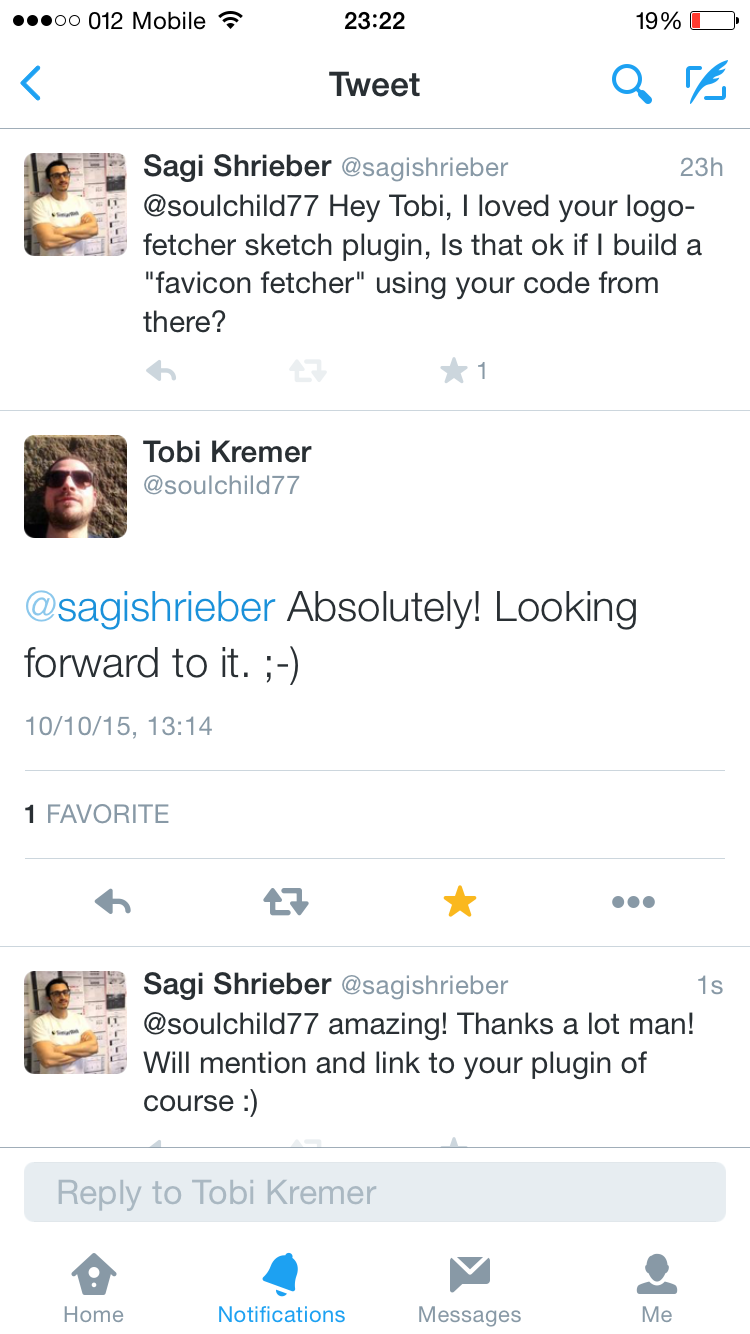
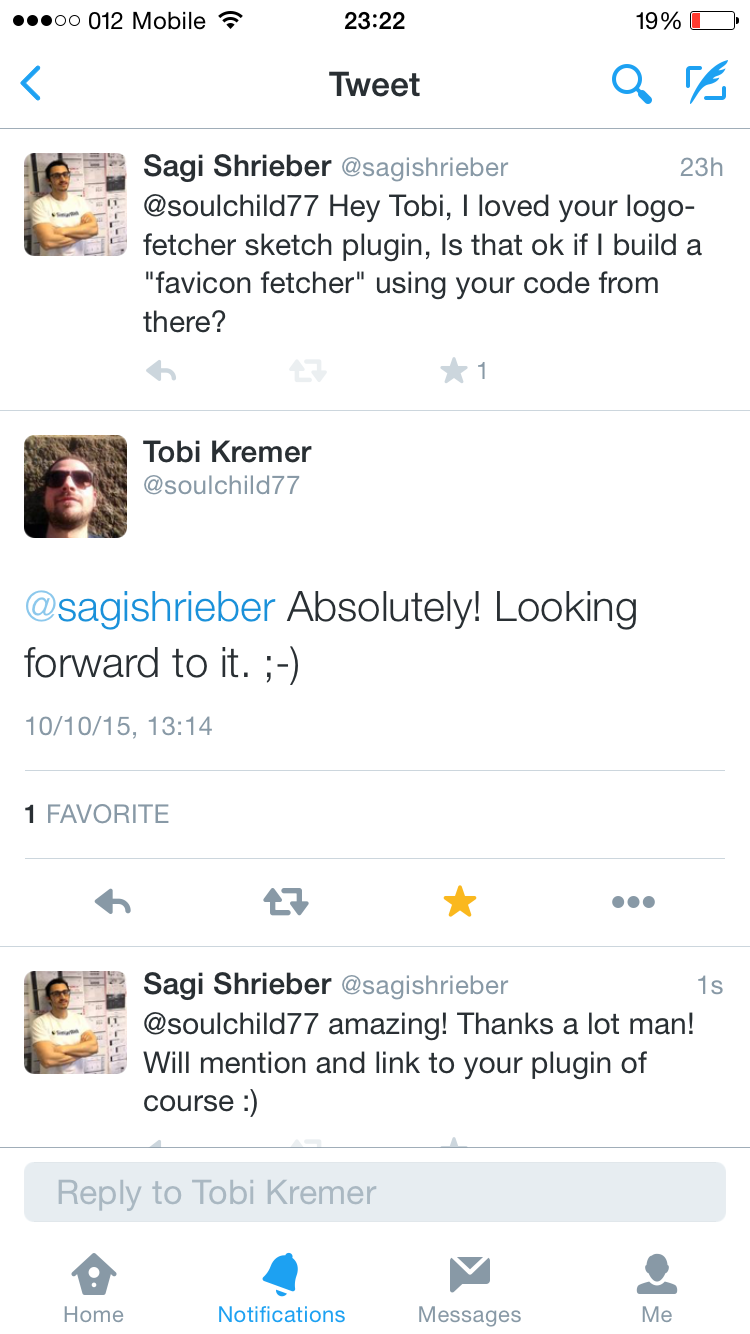
When I created my plugin I basically relied on the code of a specific plugin called Sketch Logo Fetcher. So I reached out to the maker of the plugin (iOS Developer Tobi Kremer). I asked for his permission to use his code in order to make the plugin I wanted to build.


I think its important to gain permission from the author. Leave the legal stuff aside, this is a small community, We must respect each other. And make sure to credit them afterwards as well. They deserve it.
How to investigate the code of other plugins
The plugin that you want to “hack” and other plugins on your computer
- In Sketch, open the plugin menu.
- Choose “Reveal Plugins Folder”.
- In that folder, find the plugin you’d like to hack into.
- Right click its file and choose “Show Package Contents”.
- Navigate to the “Sketch” folder.
Another way of exploring plugins
Simply open any plugin in Github and click its files to explore their source code. It’s a quick and easy way to find snippets to copy paste into your own plugin if needed.
Important to do first: Create your plugin as a package
I learned this the hard way…
DO NOT:
- Find the plugin you want to edit, duplicate it’s file, then edit it in any way you think would work. This would not work.
DO:
- Open the plugins menu, and choose “Custom Plugin…”
- Paste in the code from the .cocoascript file. Even if you haven’t done anything with it yet, it’s ok, just paste it in and click “save”.
- Give your script a name and click “save” again.
- Now go (again) to the “Reveal Plugins Folder” option. In the plugin folder locate the plugin that you just created (it’s a .sketchplugin file), right click it, and choose “Show Package Contents”.
- Navigate into the “Sketch” folder where you’ll find two files:
- .cocoascript file with the name you gave it. This has the functional part of the code in it.
- a manifest.json file which holds the meta information for you plugin.
- That’s it. Edit those and you’re good to go.
Editing the files
To edit the files use any text editor. Best if you use a code editor of some sort, just because it’s easier to see everything colored correctly.
The .cocoascript file:
This is the core functionality file.
You will need to edit this doc wherever needed to make your plugin. The fun part is that every time you cmd+S your doc, you can go back to Sketch and test your plugin to see if it works. That’s actually the fun part.
The manifest.json file
This file is pretty self explanatory once you see it. It’s like a “fill-in the blanks” doc.
You can also add to it extra functionality like shortcuts and secondary menu items. If you’d like to do that it’s worth checking out some more plugins’ manifest.json files.
Voila, it’s time to spread your plugin to the world
Open a Github account if you don’t already have one.
If you’re not familiar with Git and version control (meaning if the words “commit” “pull” and “push” mean nothing to you) don’t be scared. There are a lot of Git newbie manuals online (And feel free to contact us with any questions about it when you get there).
The basics are to:
- Commit and Push your plugin to the repository.
- Create a Readme file. Your Readme file is what will be displayed on your plugin page. You can use markdown to do so.
Tips for the ReadMe file: - Get back here and leave a comment with a link to your plugin so we can share it and congratulate you.
Summary
Stop reading and go make something! I’ll stop writing this post and do the same.
Got any questions? Write them here or in our facebook group.
P.S. Got any plugin you would like me to build next? Let me know. If its complicated I’ll just call David 🙂
P.S.S If you liked this piece be sure to sign up for our HackingUI newsletter. I would love to be in touch