I would like to call myself a Power user of Sketch (also of Alfred, Chrome, and others but that’s a different story).
In the following article I will write on how you can make Sketch more personal and fitting for your own workflow, and also share my shortcuts and customizations.
[mc4wp_form id=”25261″]
The Sketch Manual Series on HackingUI:
Part 1: How & why I moved to Sketch (story, resources and insights)
Part 2: This article
Part 3: My Workflow to Vectorize Any Webpage for iterating in Sketch
Part 4: A Year Using Sketch – An Honest Review
Part 5: How I made a Sketch Plugin for my team without knowing code
[sep]
OK, ready? Lets start with the basics…
Toolbar Customization
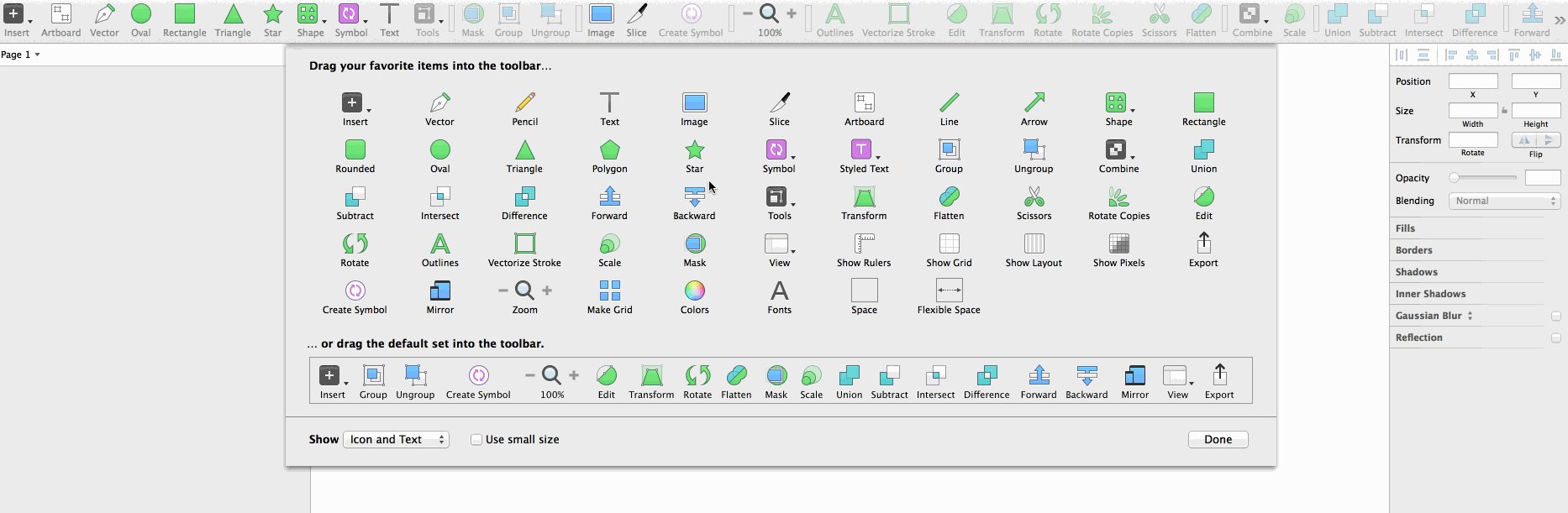
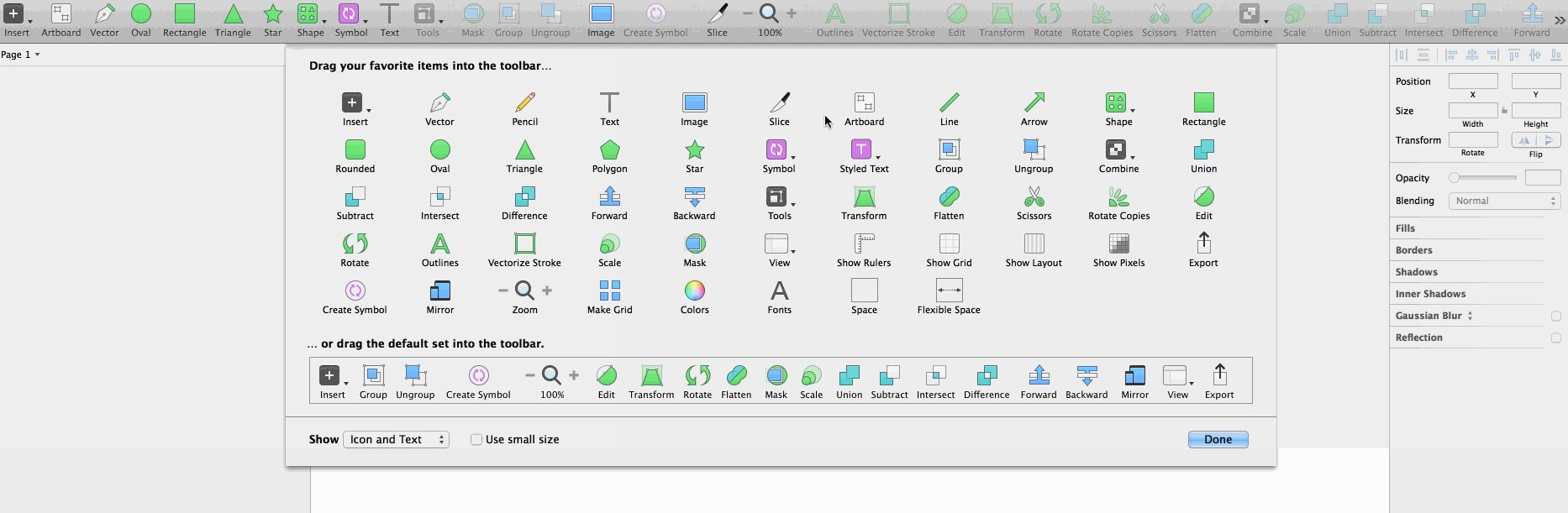
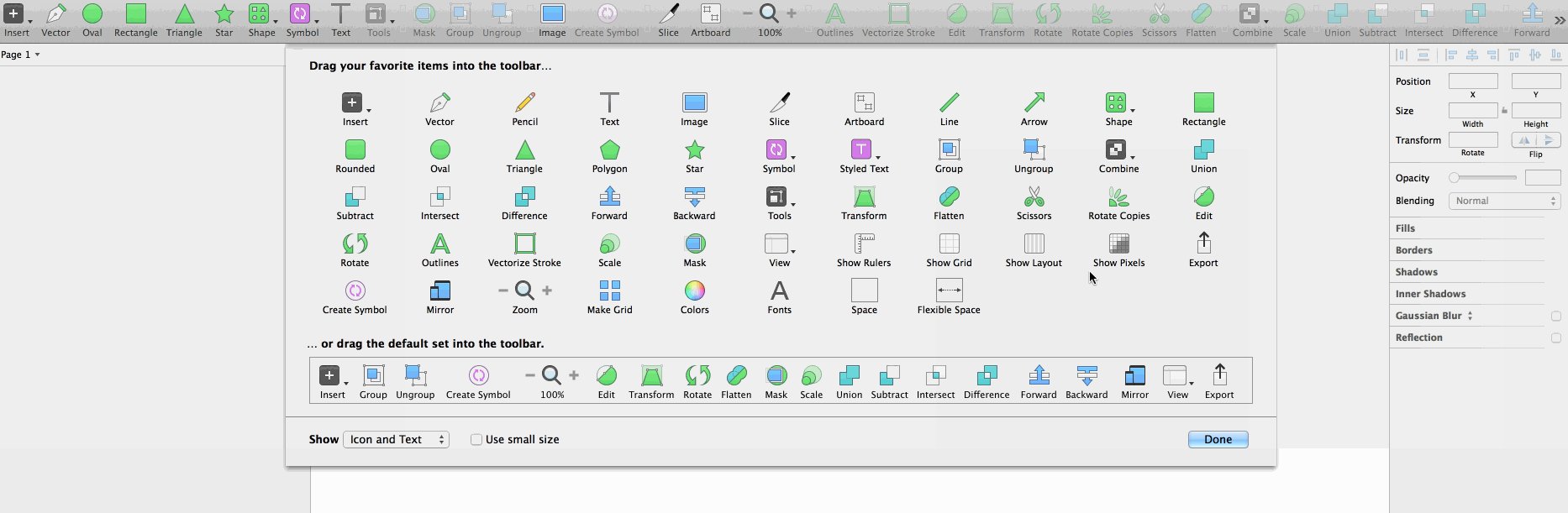
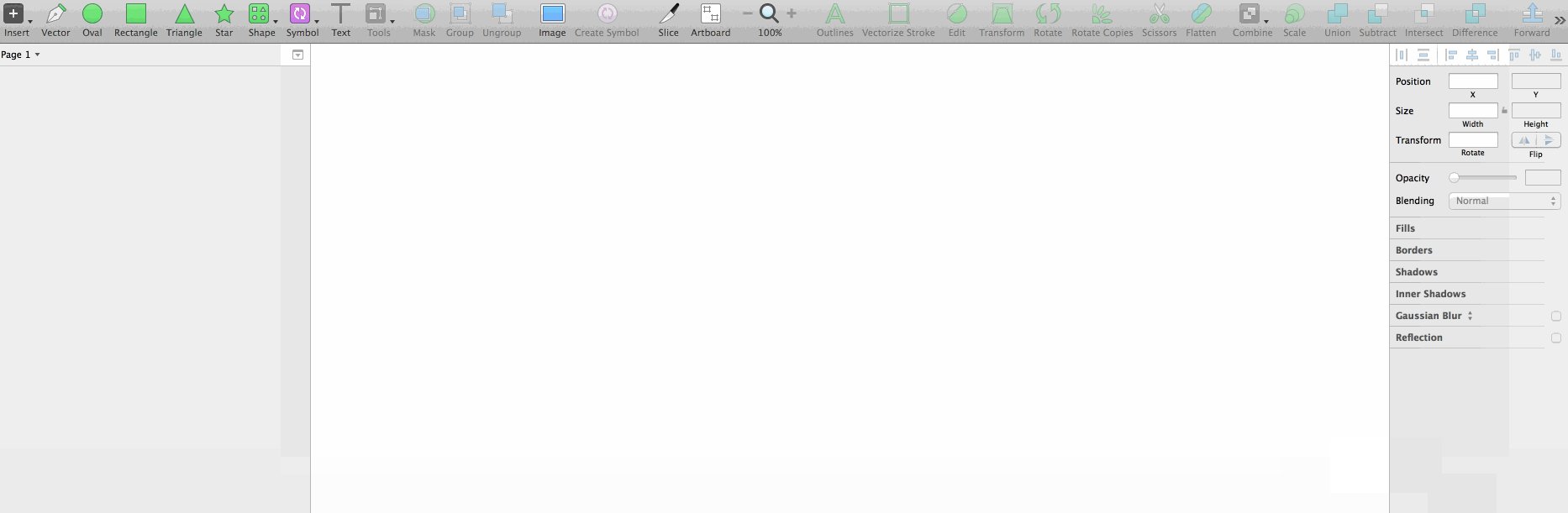
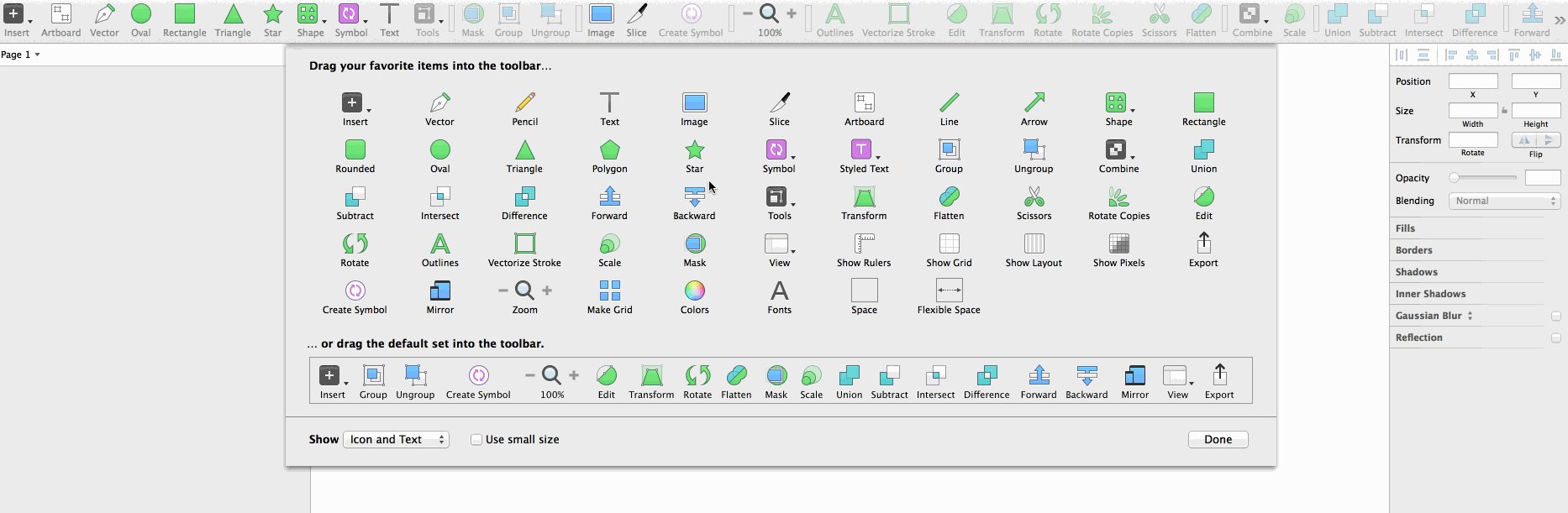
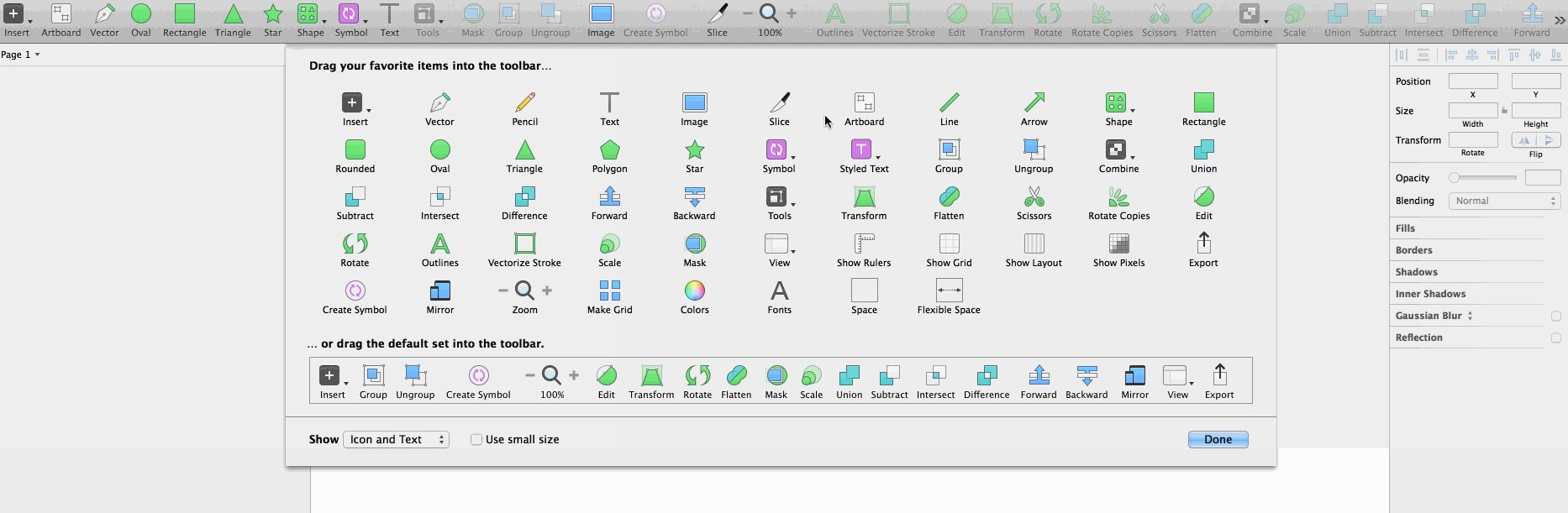
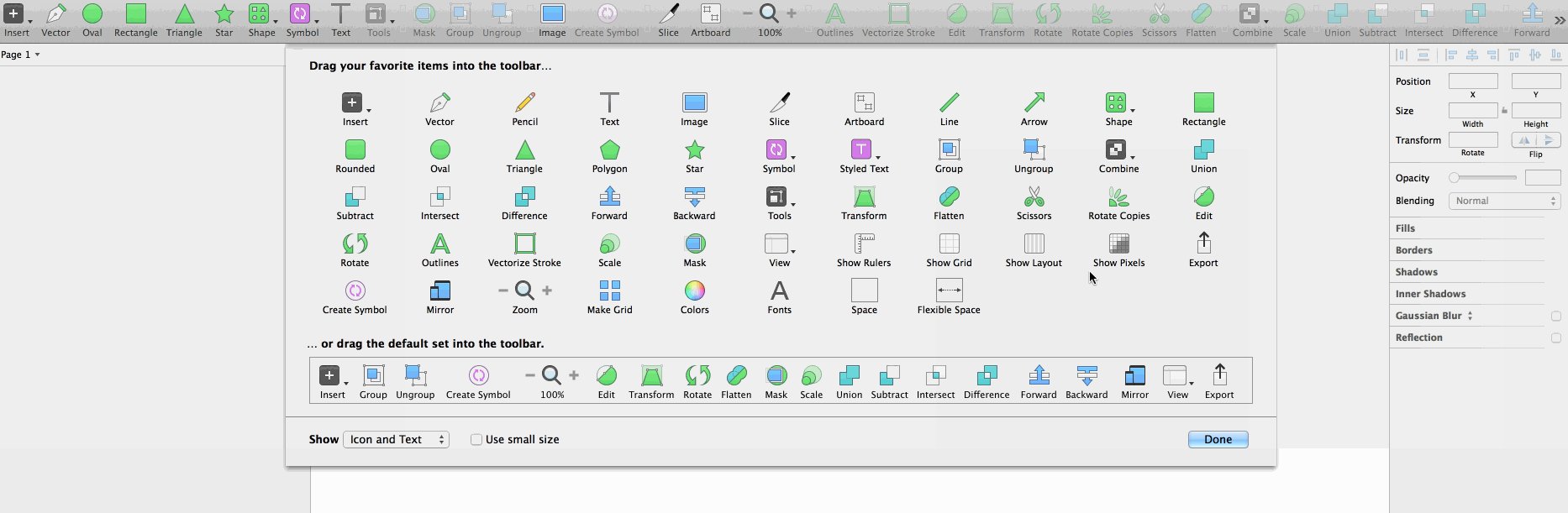
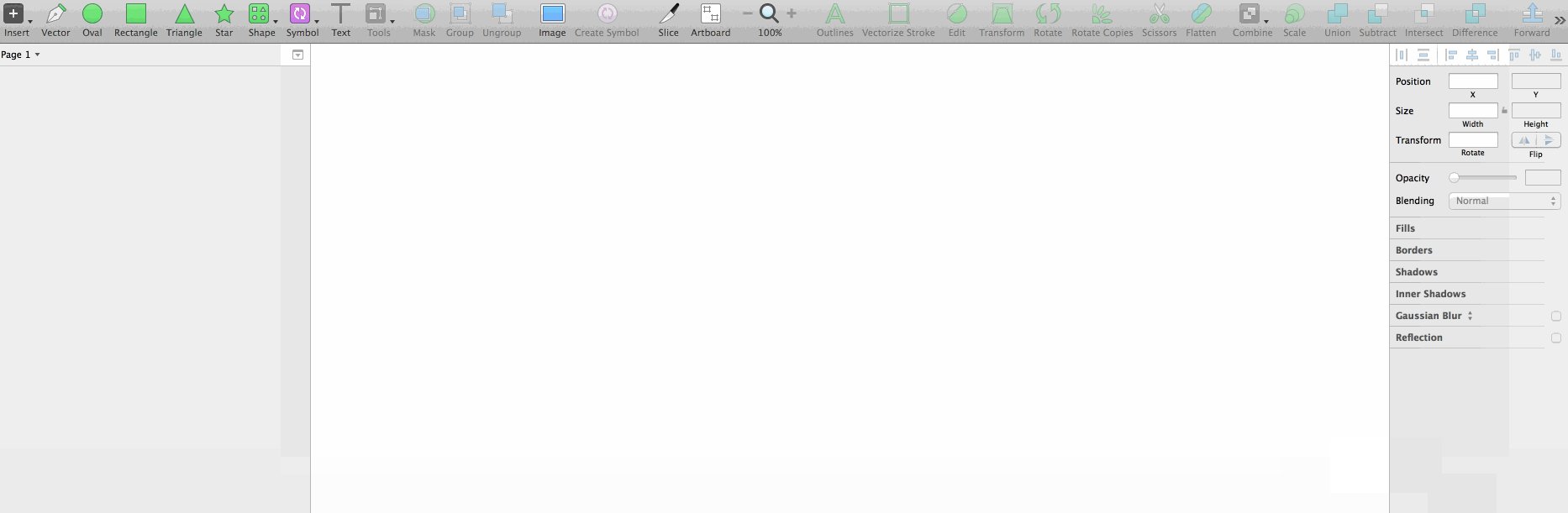
If you right click the top panel you can access the customization panel. Simply drag and drop from there.


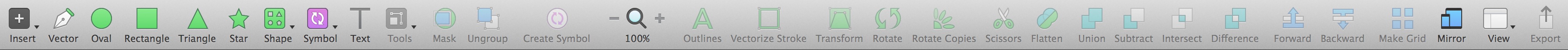
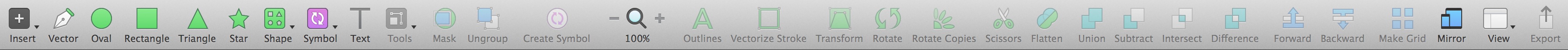
Here’s my top bar:


I like to have my top bar divided by actionable items, and I don’t use whatever I have obvious keyboard shortcuts for (like “Edit” or “Group”).
Sketch Plugins (and how to give keyboard shortcuts to Sketch plugins)
There are many great plugins for Sketch. So first, Here are a few more resources:
- Essential Sketch Plugins For Web Design by Nathan Huening
- SketchAppSources Plugins list
- A list of Sketch plugins hosted at GitHub (in no particular order)
- Awesome Sketch Plugins
Here’s the very few I use constantly:
- Swap Fill and Border by Nathan Rutzky
- Rename it by Rodrigo Soares (inspired by Photoshop’s Renamy plugin)
- Sketch Commands by Bohemian Coding’s own Ale Muñoz. I constantly use:
– Duplicate Artboard Below (with Shortcut)
– Position: Swap Positions (with Shortcut)
– Text: Set Case to Lowercase/Uppercase
Giving shortcuts to Sketch plugins
To give keyboard shortcuts to your plugins:
- Go to “Plugins” –> “Reveal Plugins Folder…”
- Drag the wanted plugin into any text editor
- Go to the top of the text file and press enter
- Write the first line of this file to be // (cmd j) or whatever shortcut you would like. Use lowercase letters and spaces. i.e. // (alt cmd shift j)


This brings me to my next subject…
Sketch Shortcuts (and how to set up keyboard shortcuts in Sketch)
Besides Sketch’s app default shortcuts (which you can find at sketchshortcuts.com), you can easily set up your own shortcuts to improve your own workflow.
Sketch is integrated with your OSx. So you create the shortcuts by going to your mac’s global preferences.
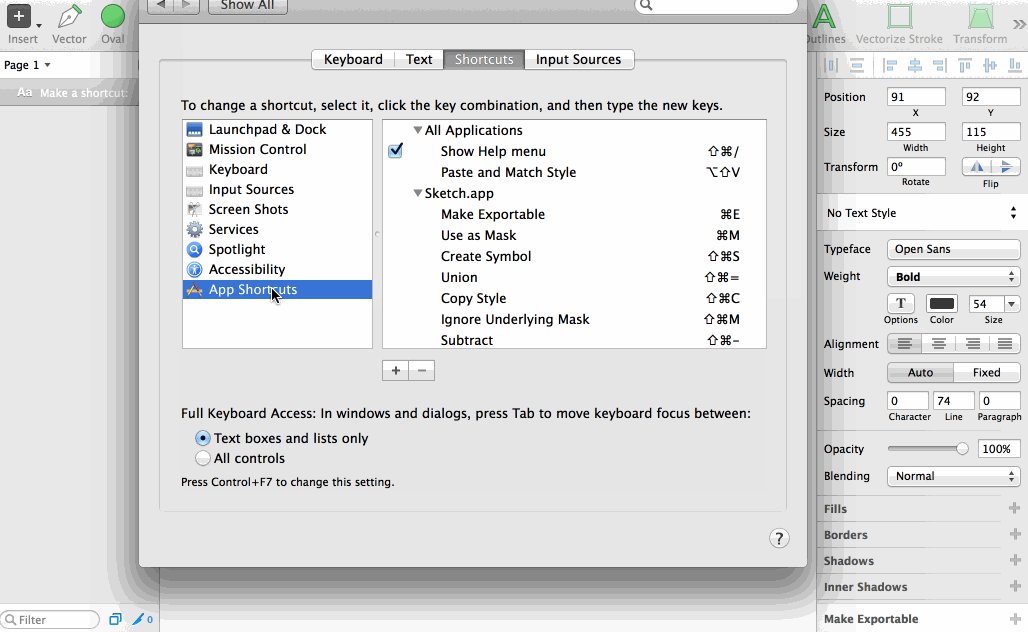
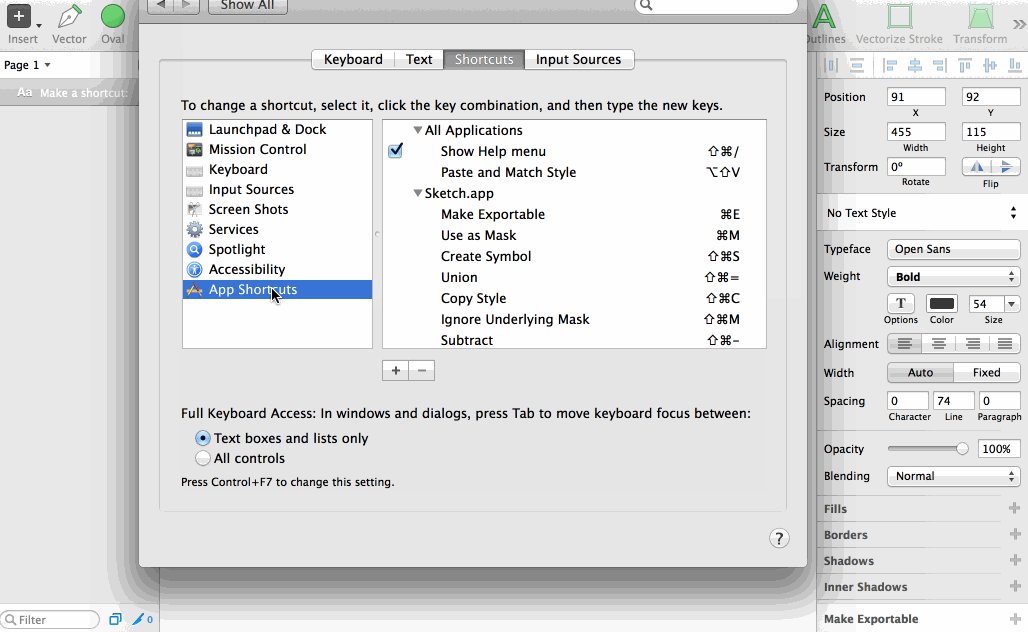
To set up keyboard shortcuts in Sketch:
- Go to your mac’s preferences pane (clicking the apple icon on the top left of your screen and then choosing “System Preferences…”).
- Choose Keyboard
- Choose “Shortcuts” (on the top tab menu)
- Choose App shortcuts (on the left menu)
- Click the “+” icon
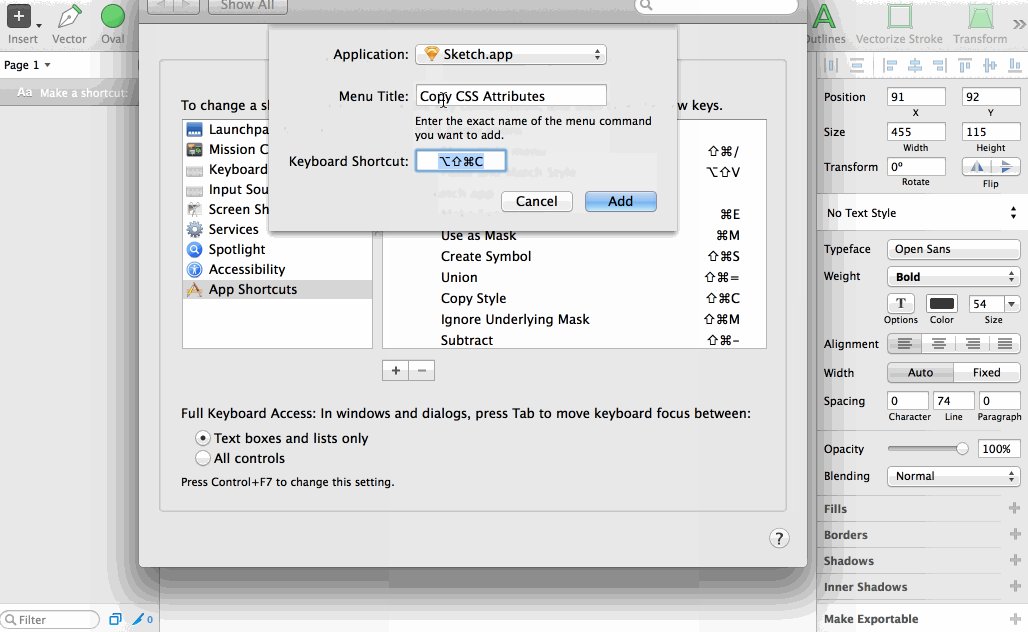
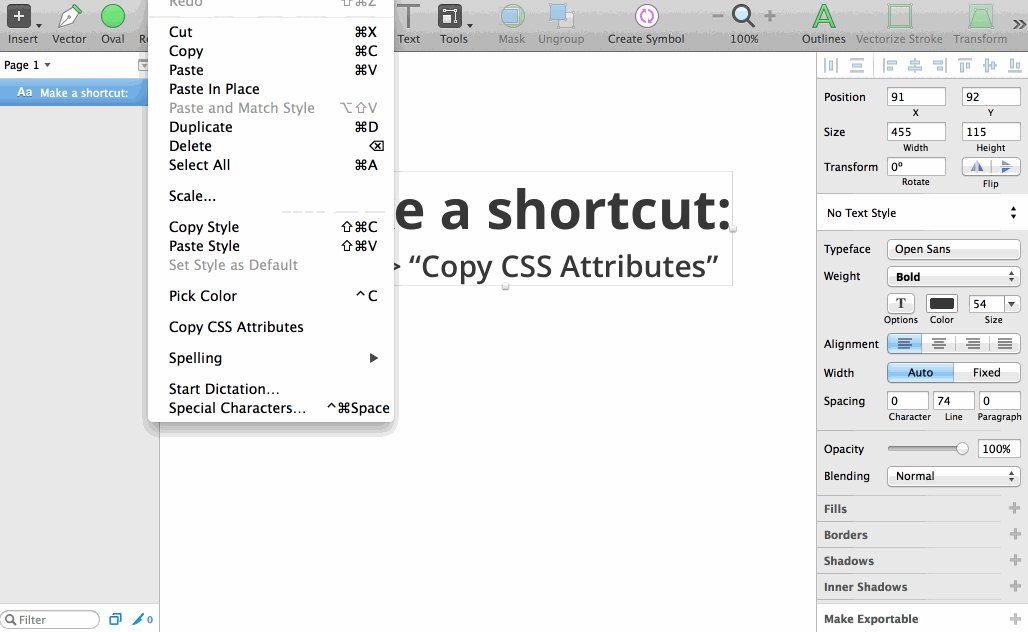
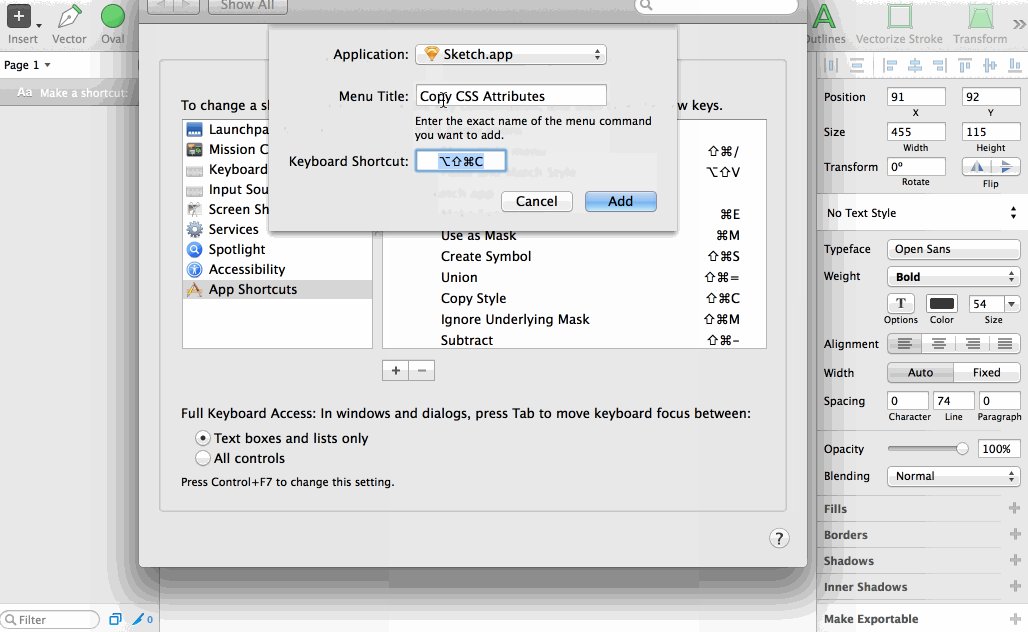
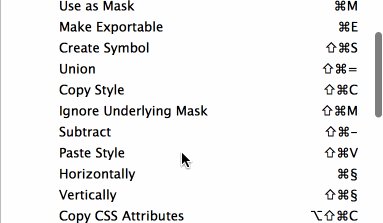
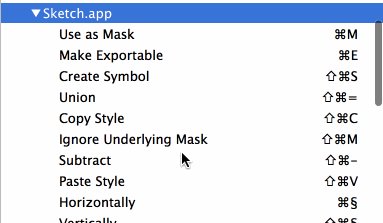
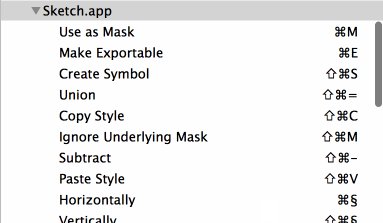
- In the dropdown menu choose “Sketch.app”, and enter the exact name of the menu item you’d like to create a shortcut for. Finally in the last field press the keys you’d like for the shortcut.


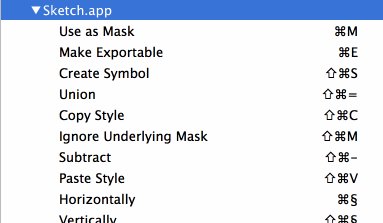
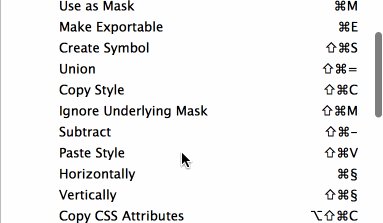
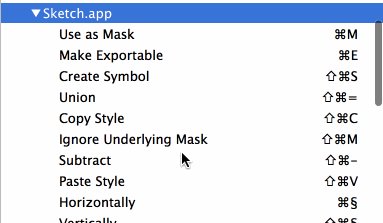
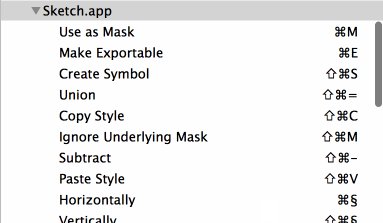
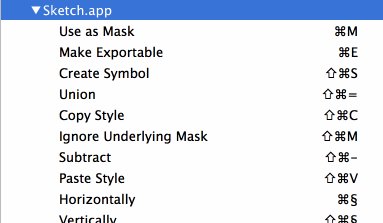
Here are my keyboard shortcuts for Sketch:


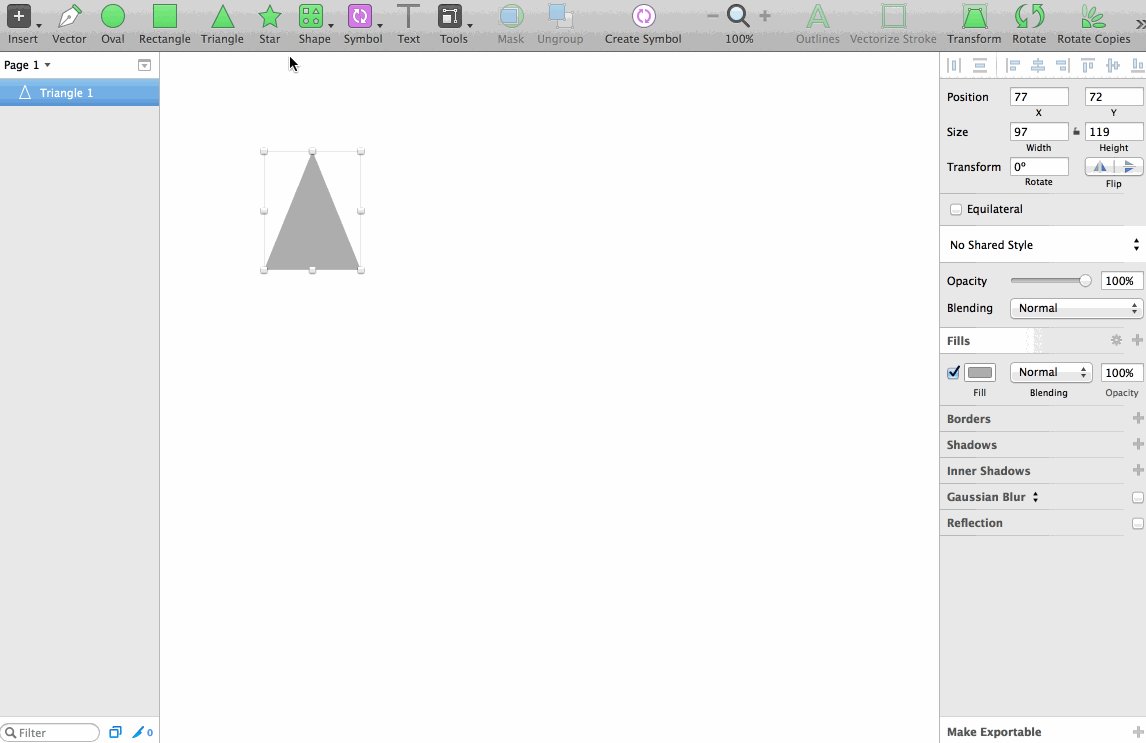
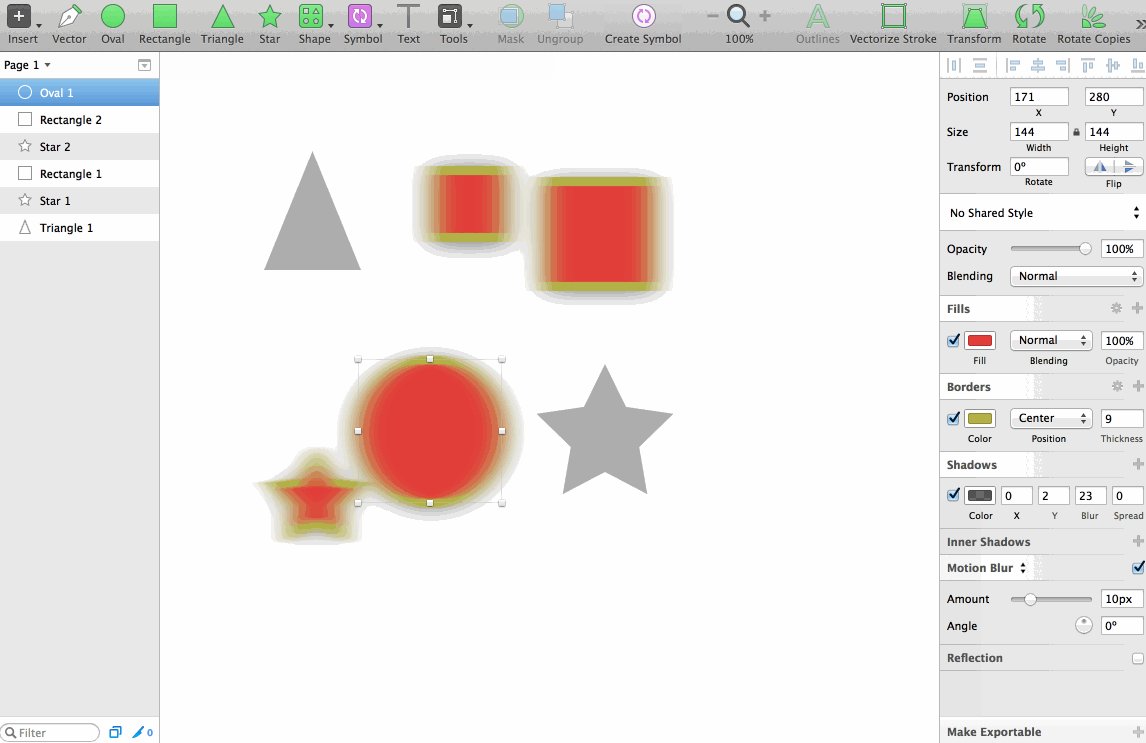
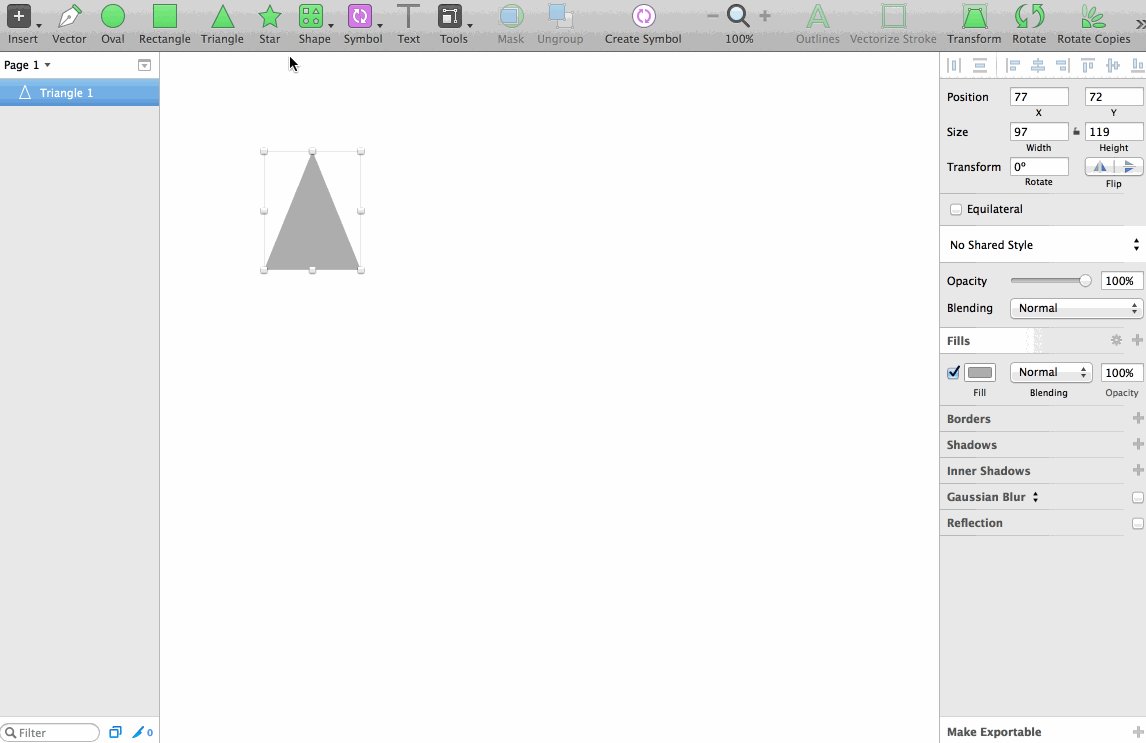
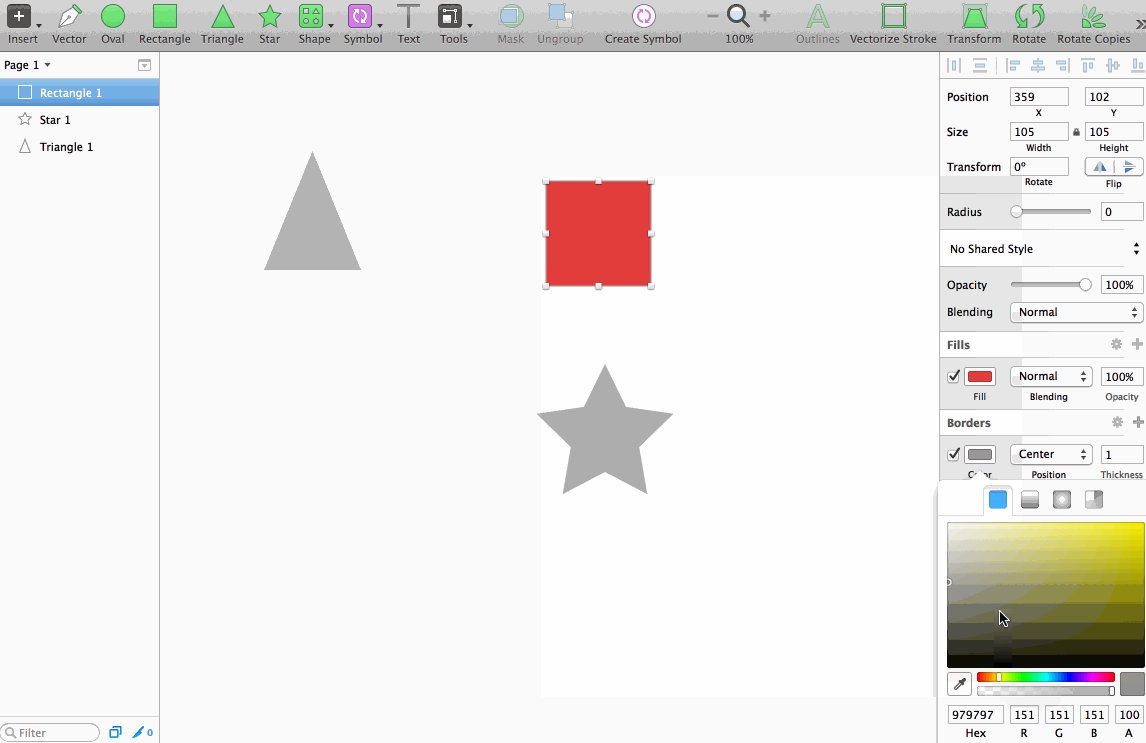
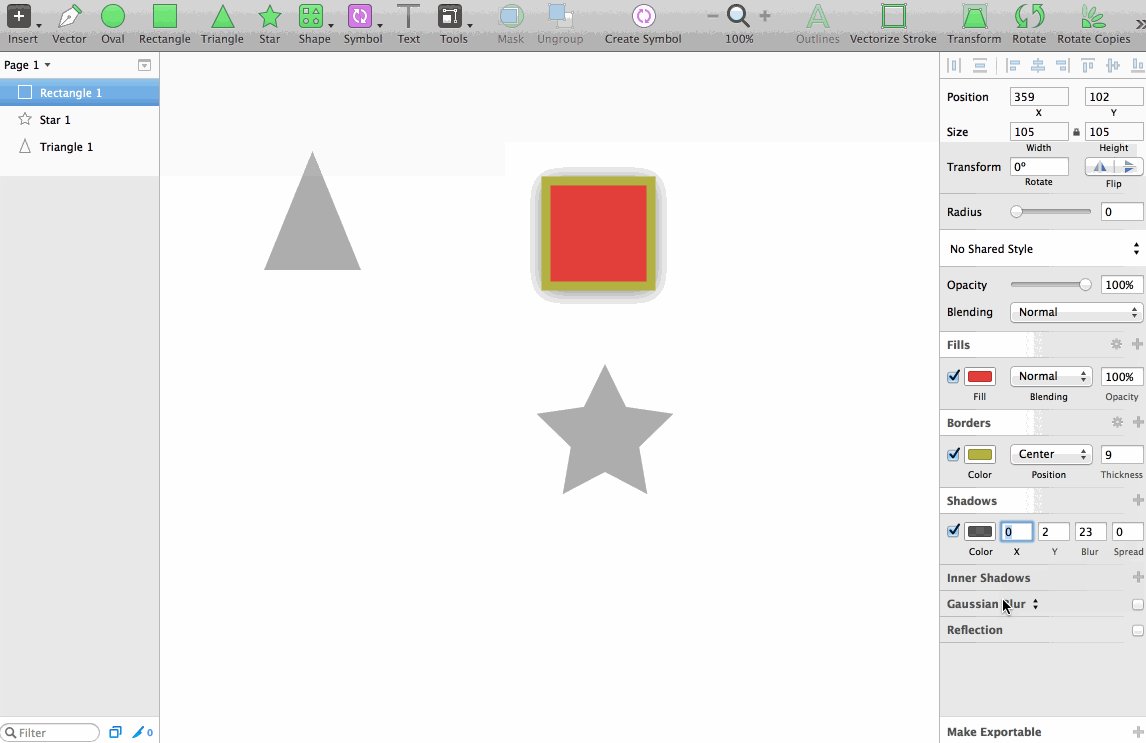
Shapes default styles in Sketch
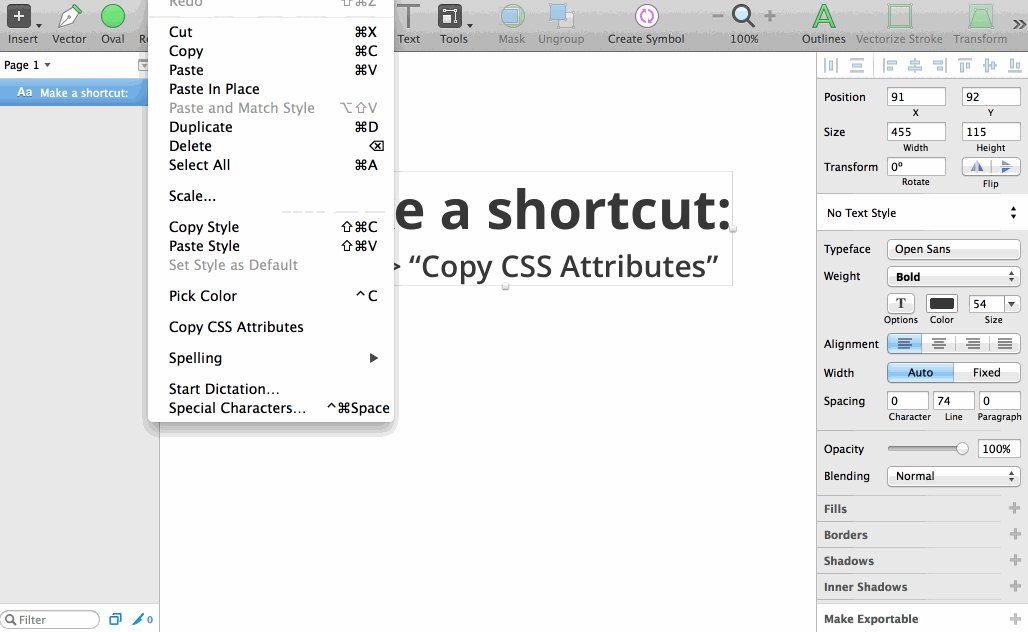
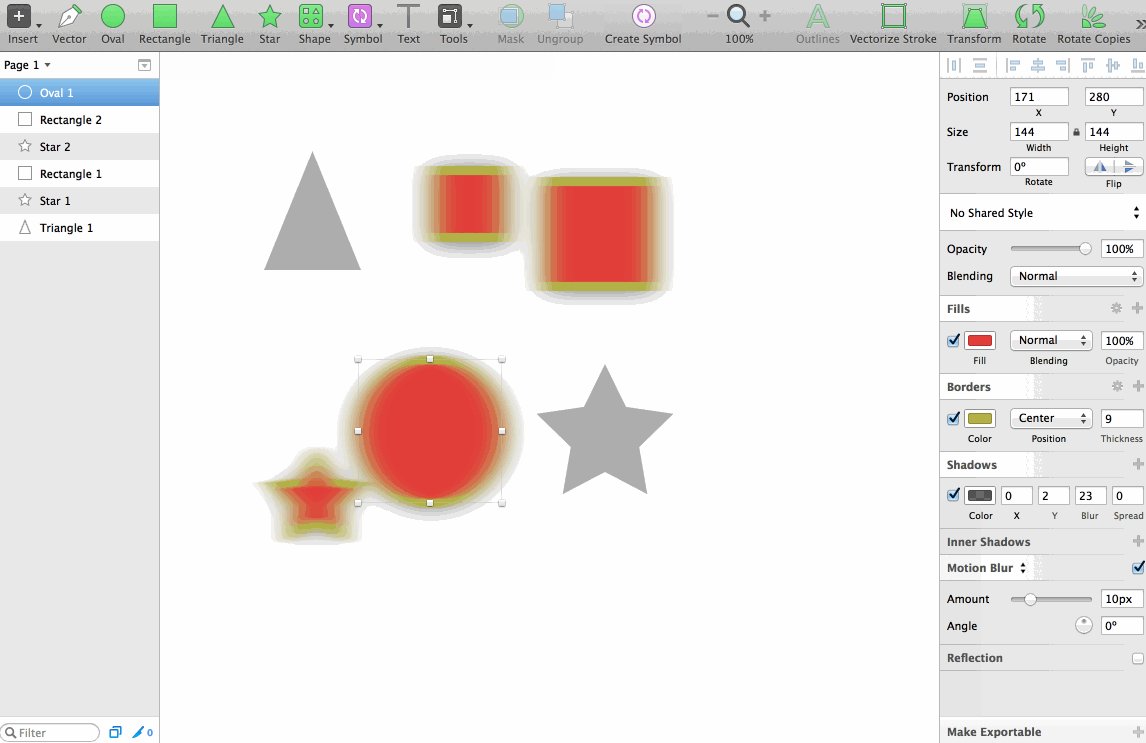
So you’re working on a design in Sketch, and you create a rectangle, but it gets created with a white fill and no border, and you’d like to change that to a grey fill and a blue border.
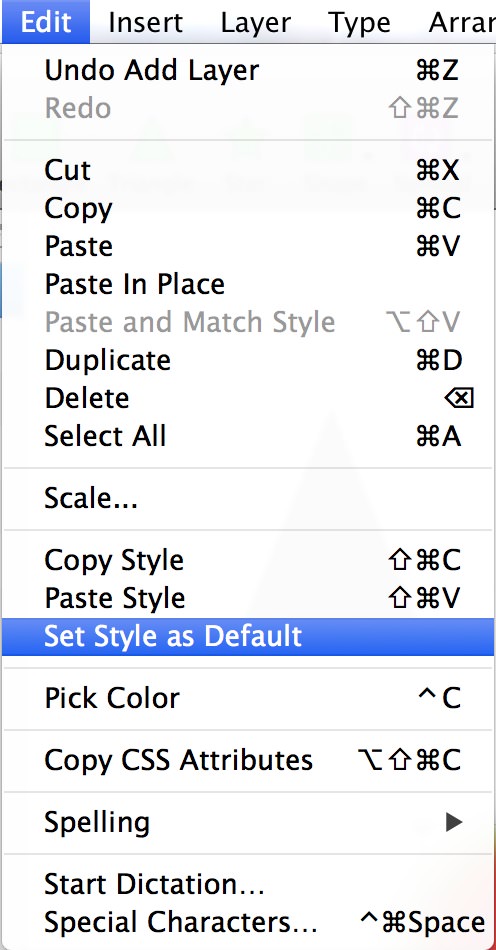
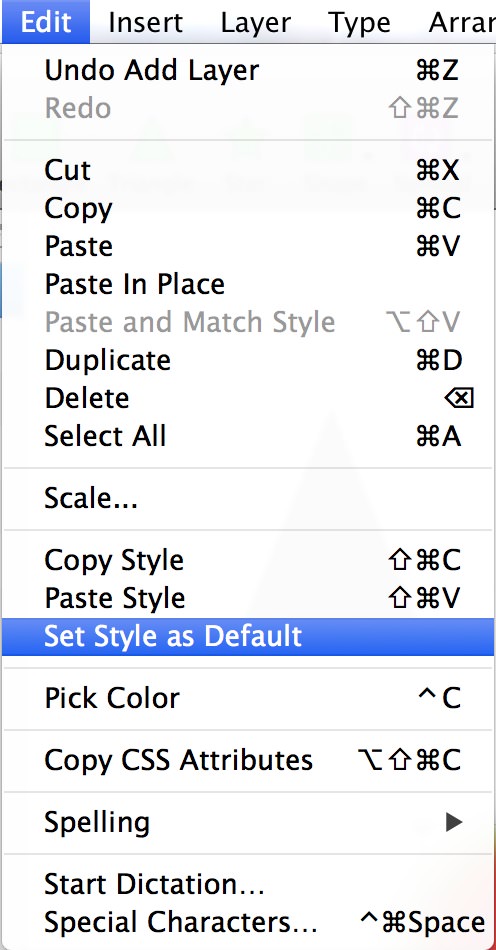
If you’d like to change shape defaults:
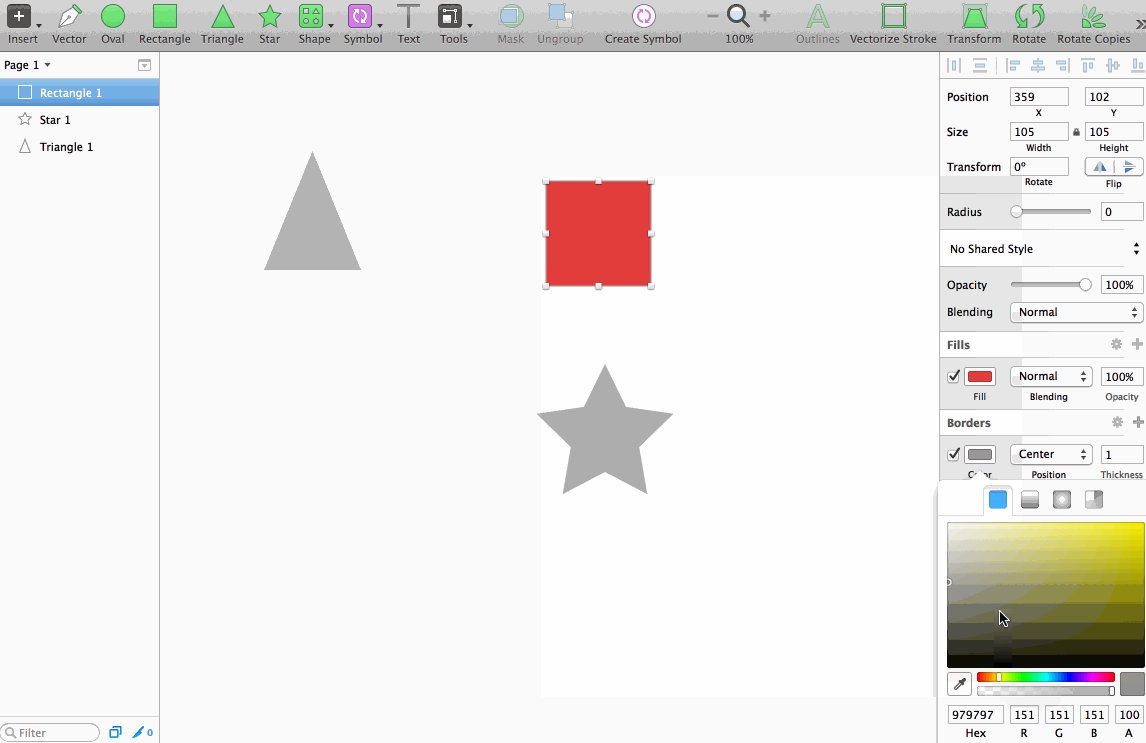
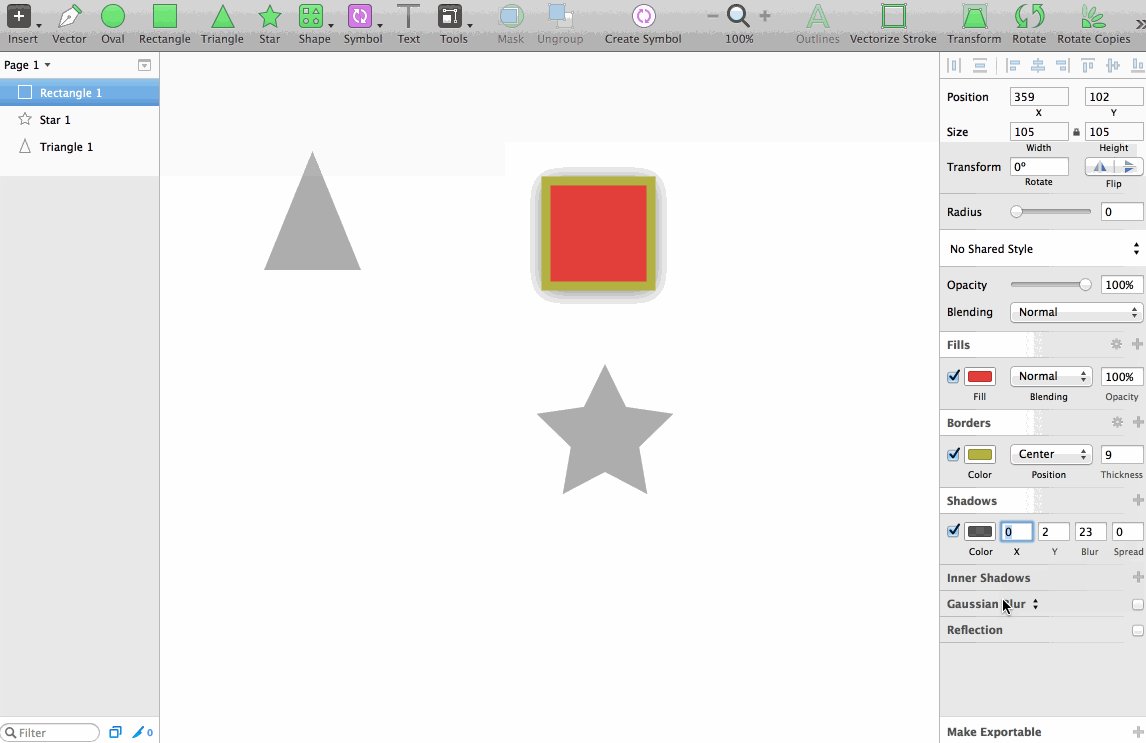
- Create the shape (with any of the vector shape tools)
- Give it the style you want (can be any combination of fills, borders, shadows and/or filters)
- Go to “Edit” –> “Set Style as Default”




Summary
Got customization tips I haven’t mentioned? Any questions? Any specific plugin that you use and would like to mention? Write here in the comments!
* This is the 2nd part of the Sketch Manuals series. Sign up for the HackingUI newsletter if you want to receive the next articles directly to your inbox.
The Sketch Manuals Series on HackingUI:
Part1: How & Why I Moved to Sketch (story, resources and insights)
Part2: This current article.
Part3: My Workflow to Vectorize Any Webpage for iterating in Sketch – Coming Soon
[sep]