Could you believe such a day would come, when you would be able to deploy a website from within Sketch? Well, yes, that day has come sooner than expected!
On this tutorial we’ll make a simple landing page using the plugin.
In this quick tutorial we will:
- 🙋 Create a hero image
- 📱Design artboards for Mobile, Tablet & Desktop with Breakpoints
- 📩 Add a form for clients to reach out
- 🚀 Publish our designs as a website
- ⬇️ Download the files
You might want to get the Launchpad Sketch plugin and download the original Sketch file of this tutorial before we begin so you can follow along.
Let’s begin, shall we?


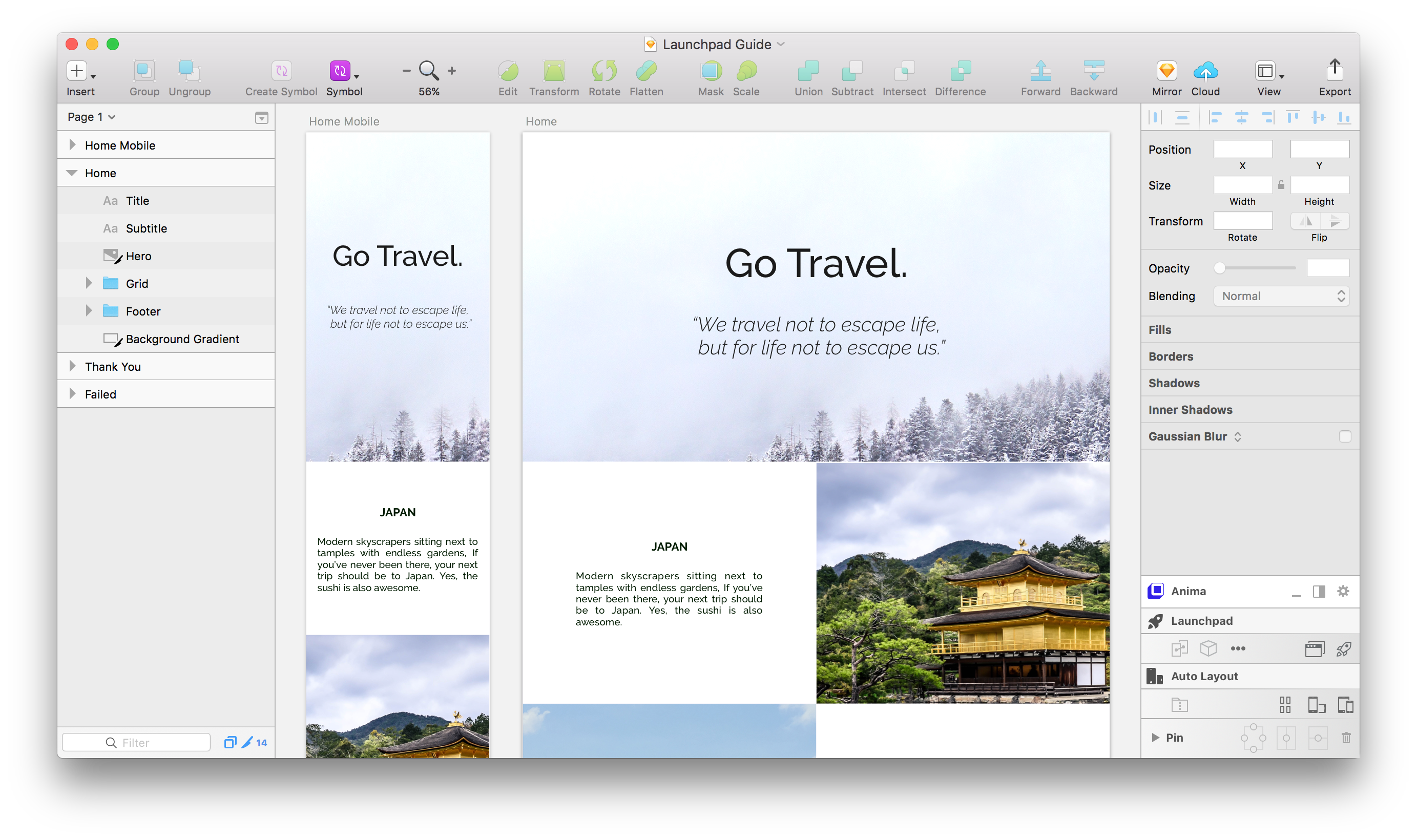
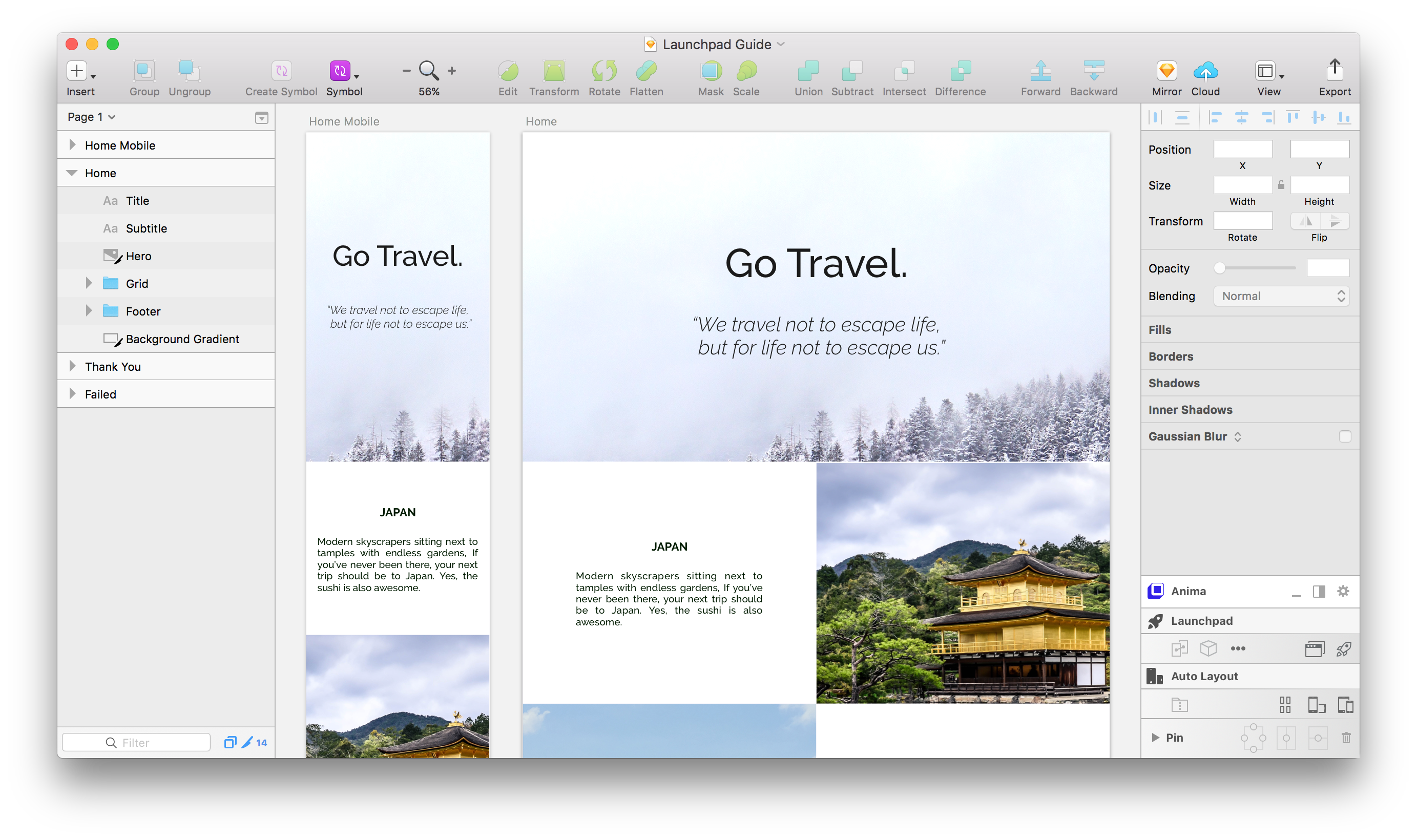
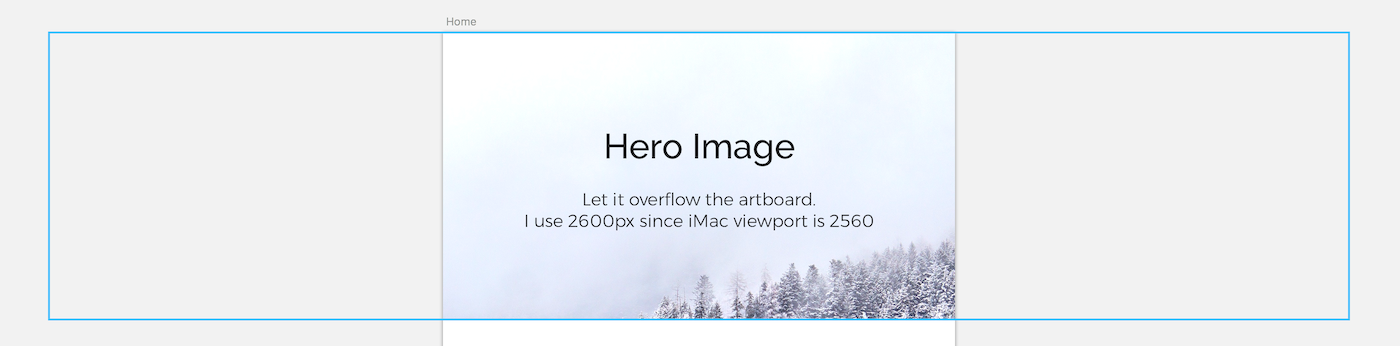
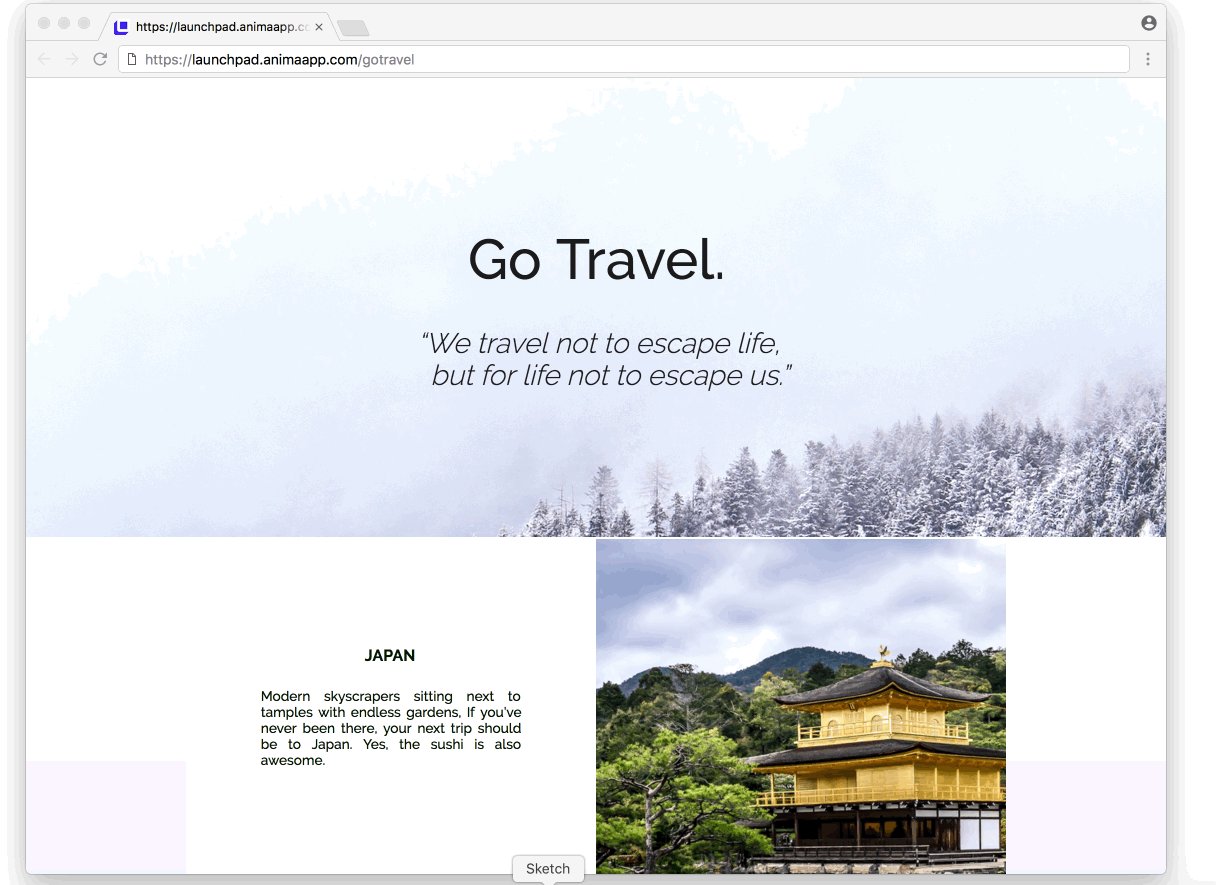
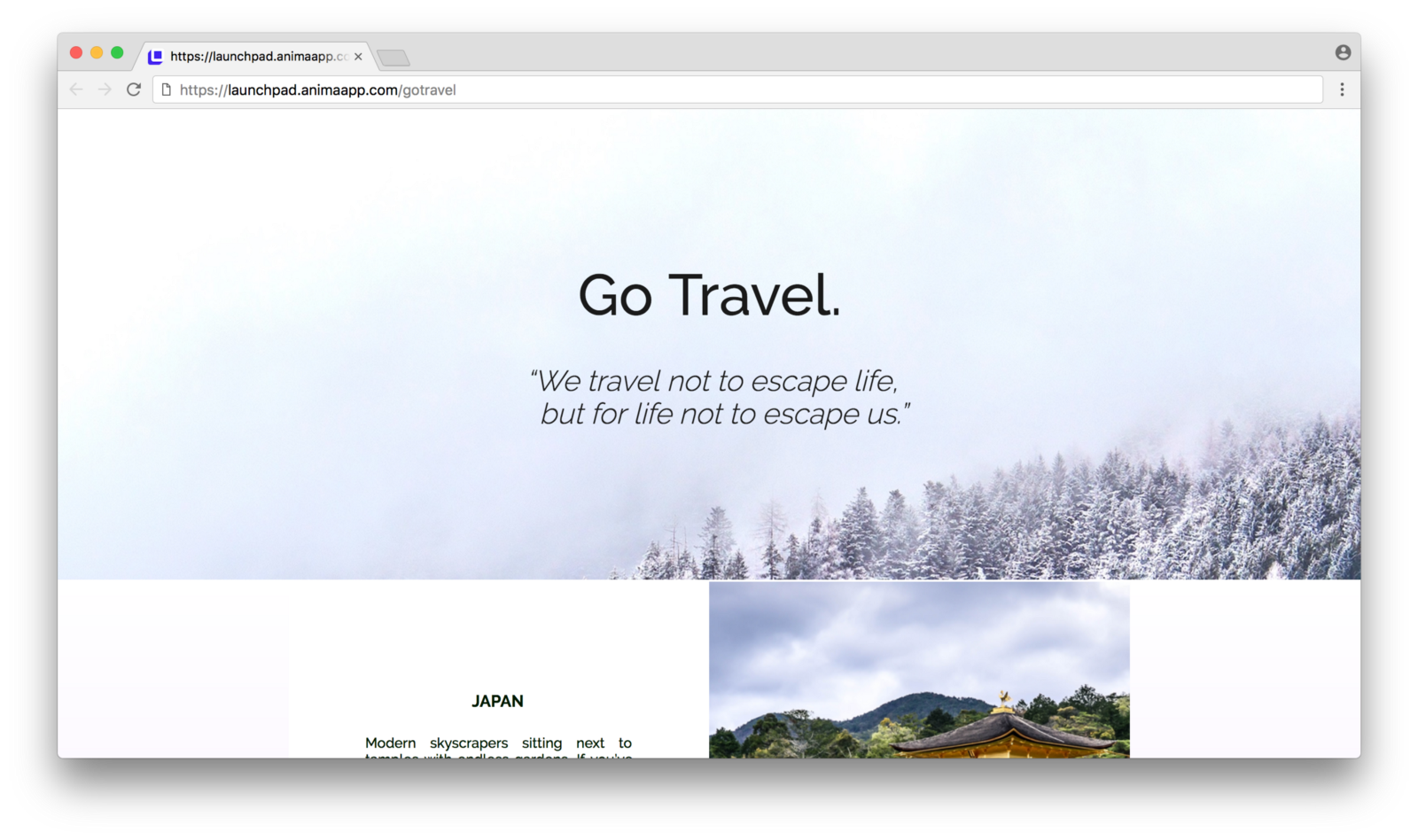
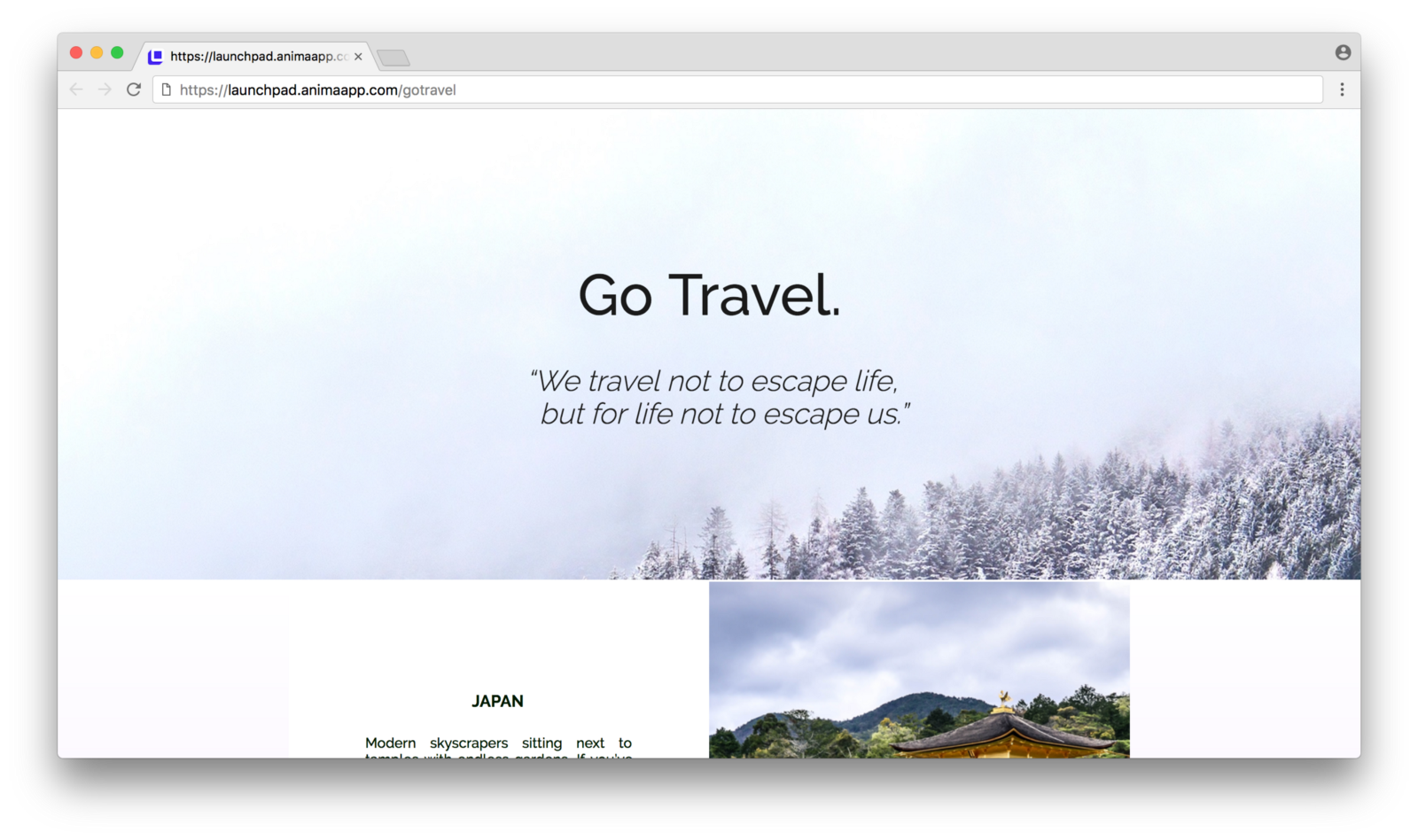
Create a hero image
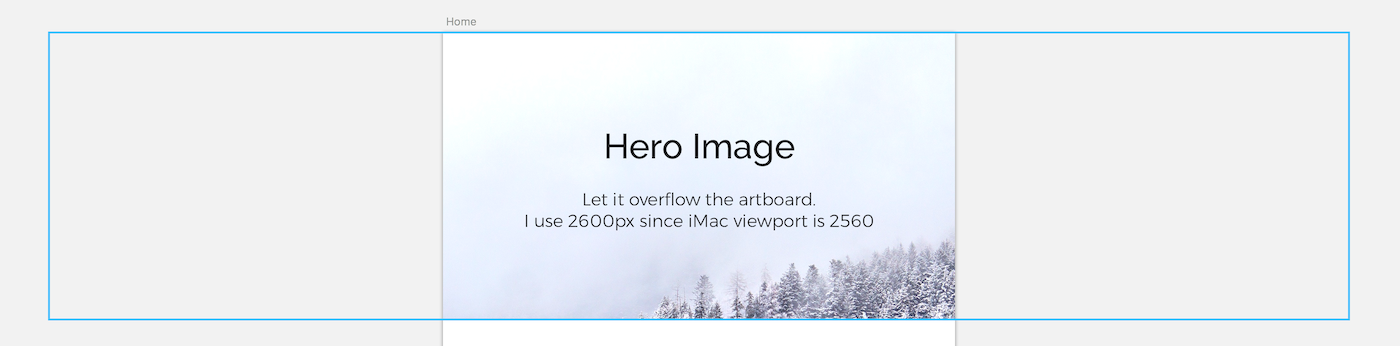
A beautiful end-to-end image at the top of your page sets the atmosphere. The easiest way to achieve that is to put a very wide image, overflowing the artboard and centered.


If you want it to stretch, checkout tips in the bottom.
Design Responsively 🍻
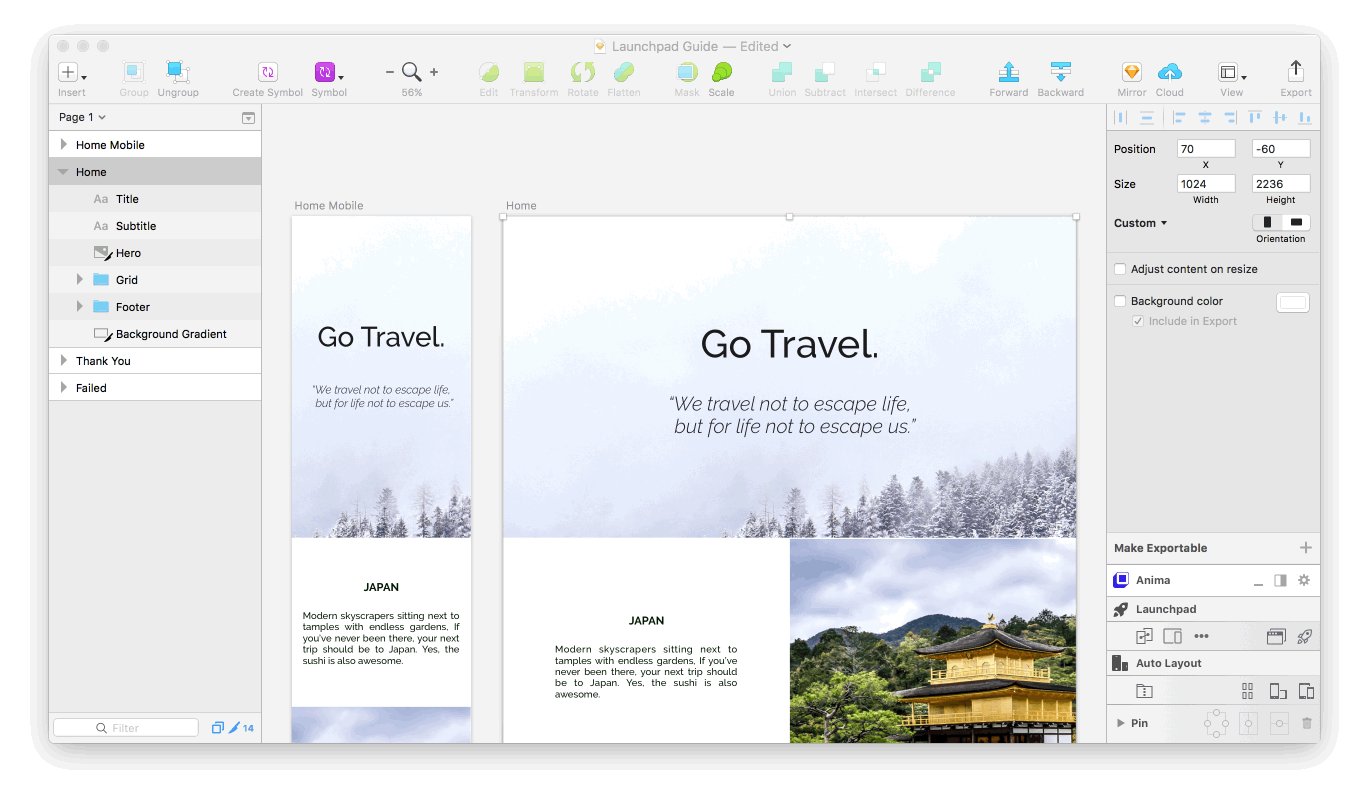
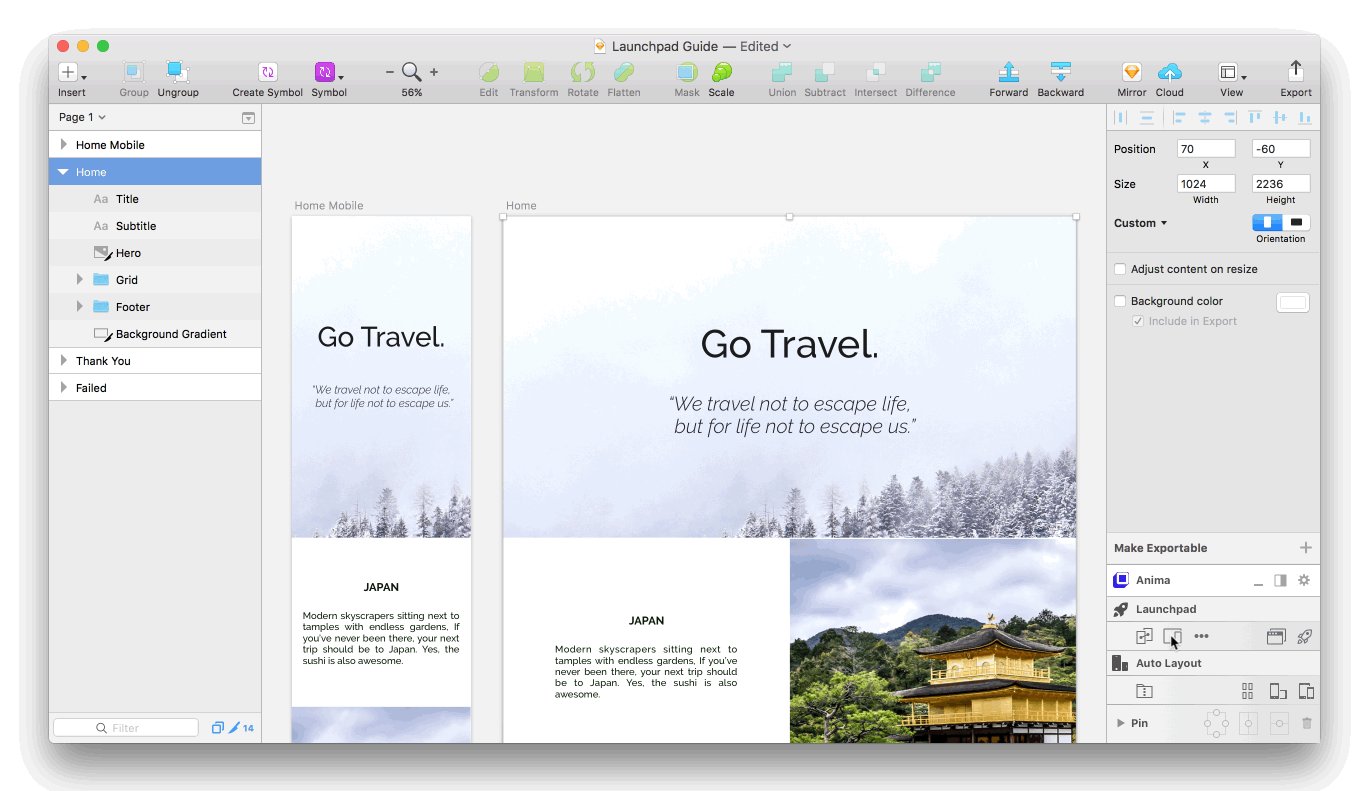
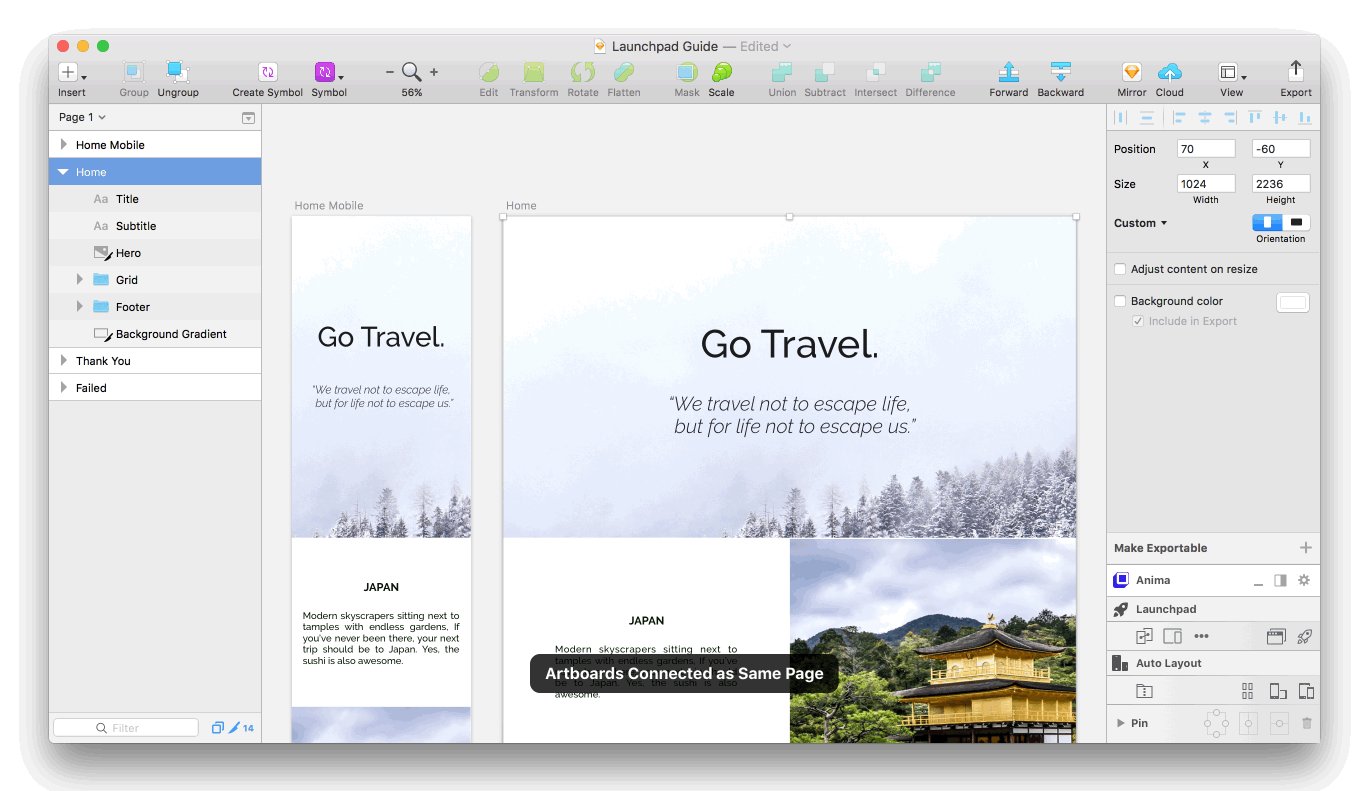
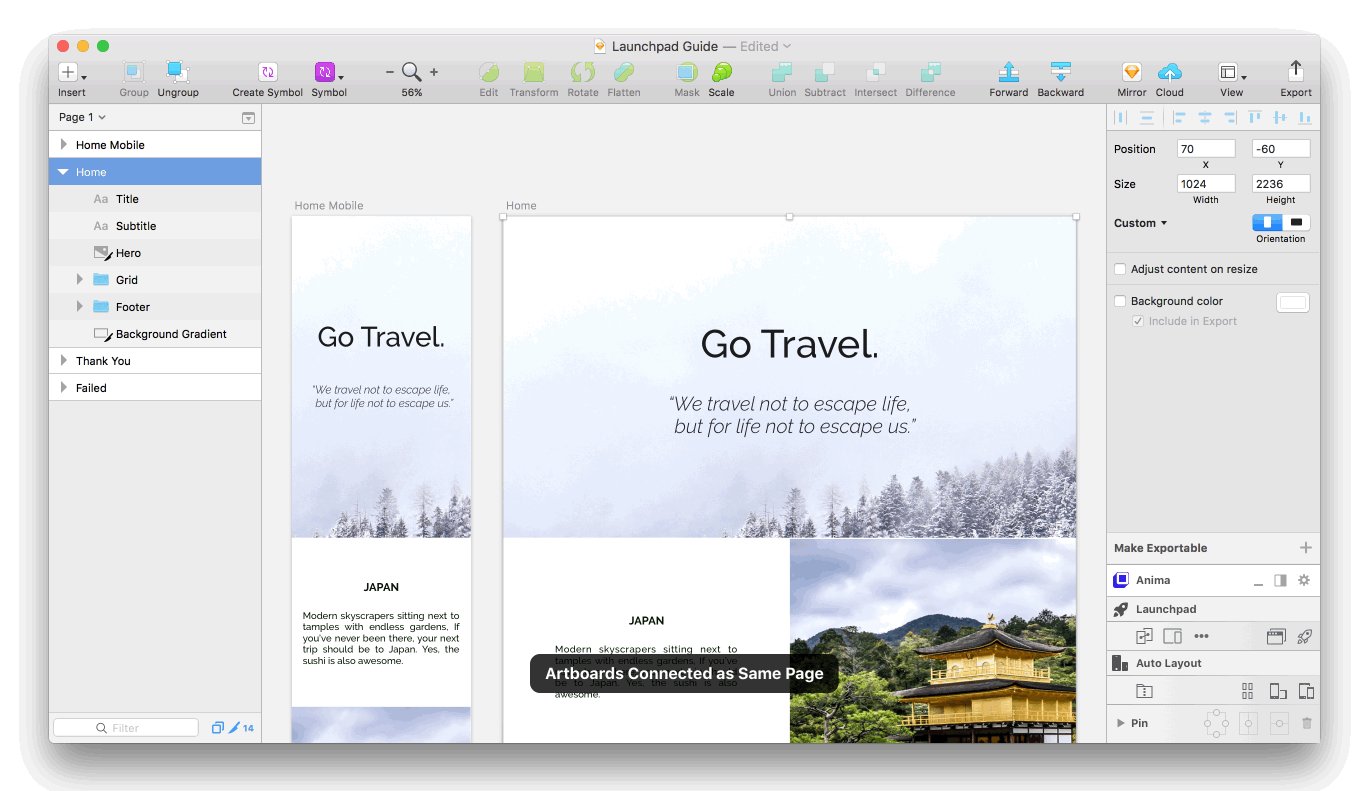
In Launchpad, each artboard is a web page. In order to create responsive design that fits both mobile and desktop we’ll use the Breakpoints feature.
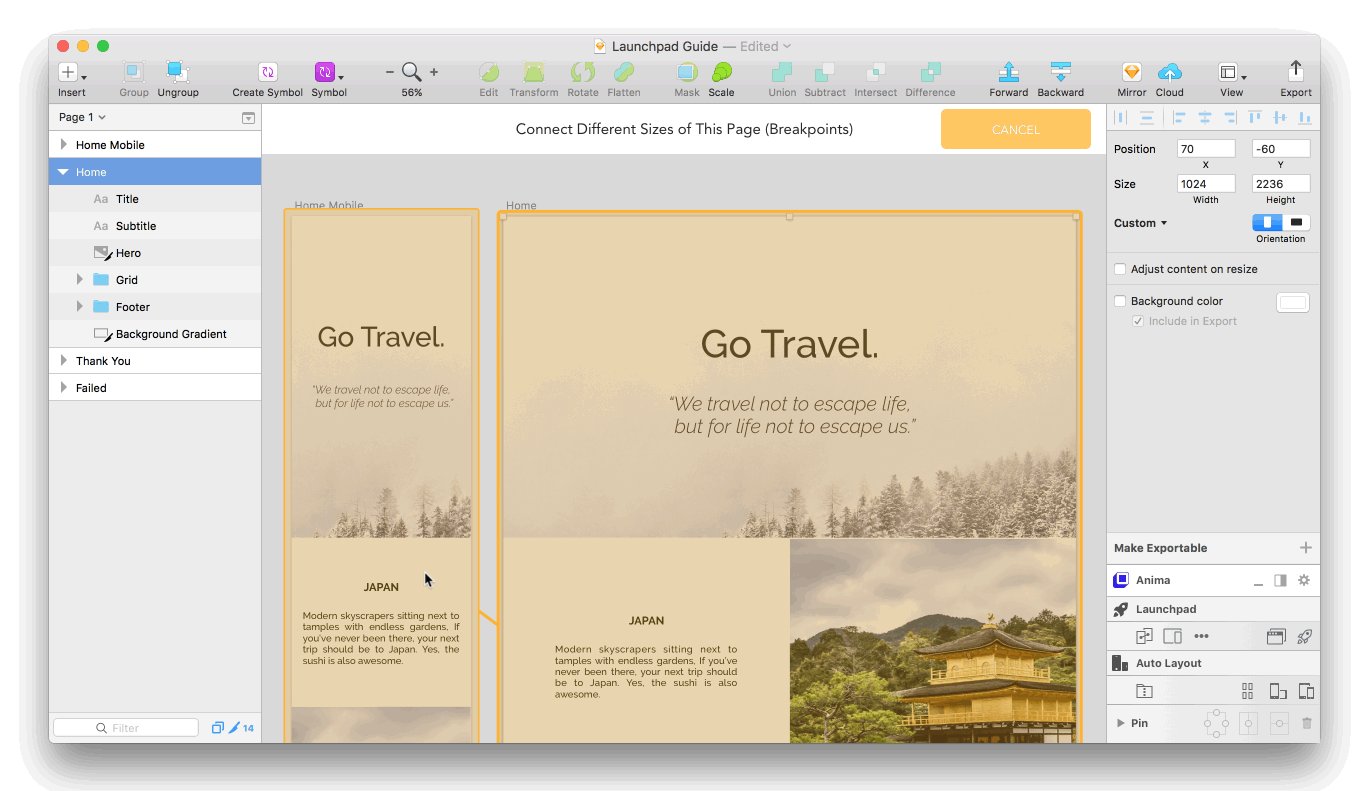
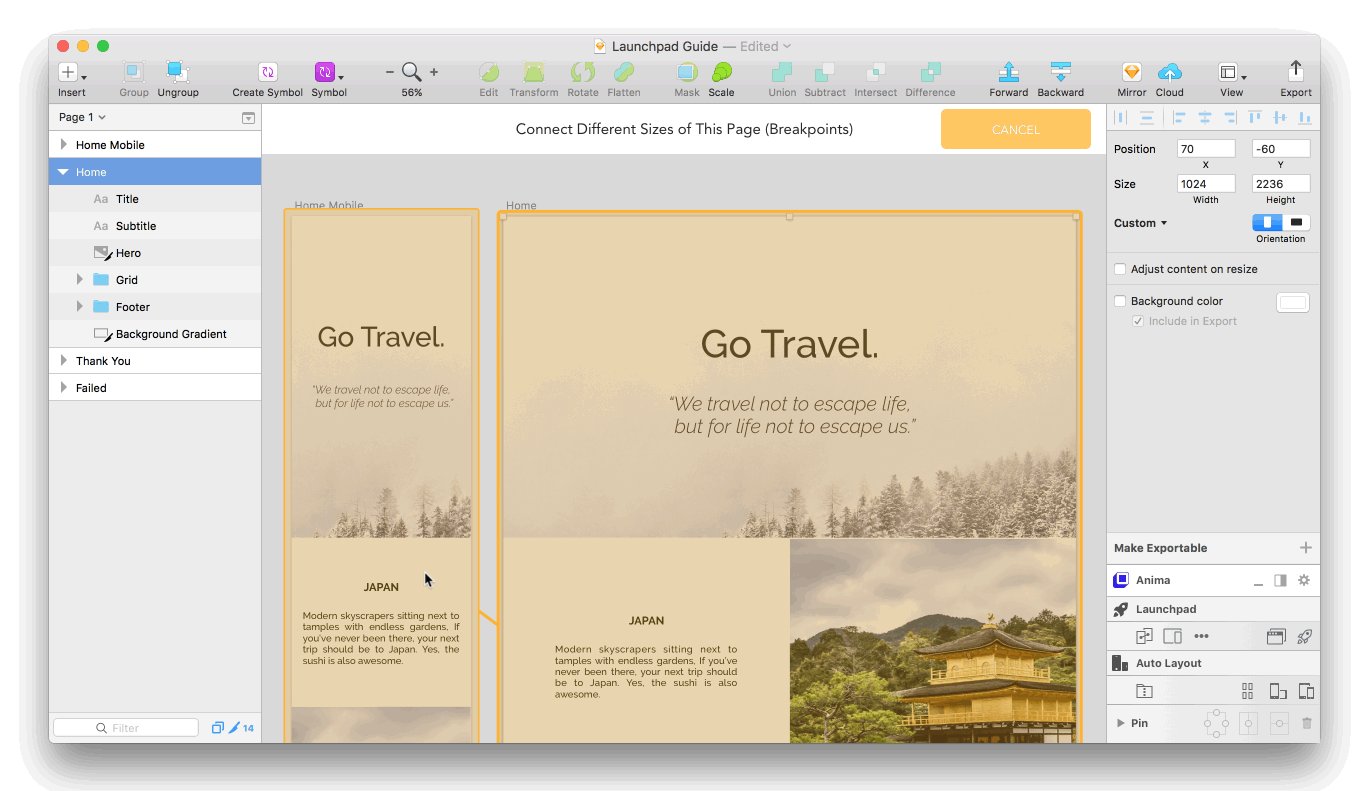
We’ll select one of the artboards, click the Breakpoints button and mark the the 2nd artboard to say that they are actually the same webpage (but for different screen sizes).


Connecting two artboards as the same web page, for different screen width.
The thumb rule here is that artboard will never shrink, only grow up to the next the next artboard width.
For example, if I set the Artboards width to 320px, 768px and 1024px:
- For browser width below 320px we’ll get horizontal scrolling.
- 320–767 will show the artboard with 320px width.
- 768–1023 will show the artboard with 768px width.
- 1024+ will show the artboard with 1024 width.


The displayed artboard will change at browser width 1023px
In order to pin stuff to sides or set more complex rules on how a 320px artboard looks when presented on 480px screen, use Auto-Layout Pins.
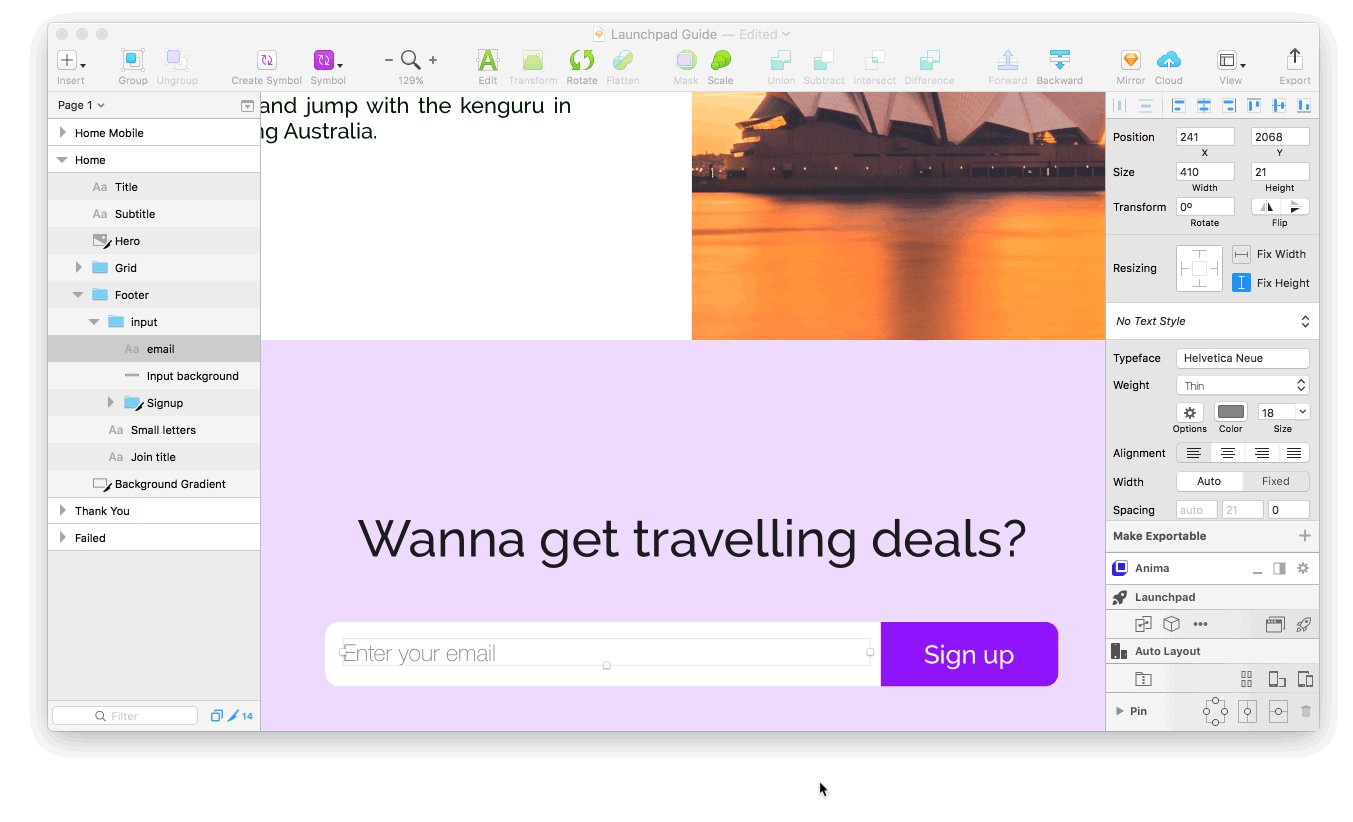
Keep in touch with your users – Forms
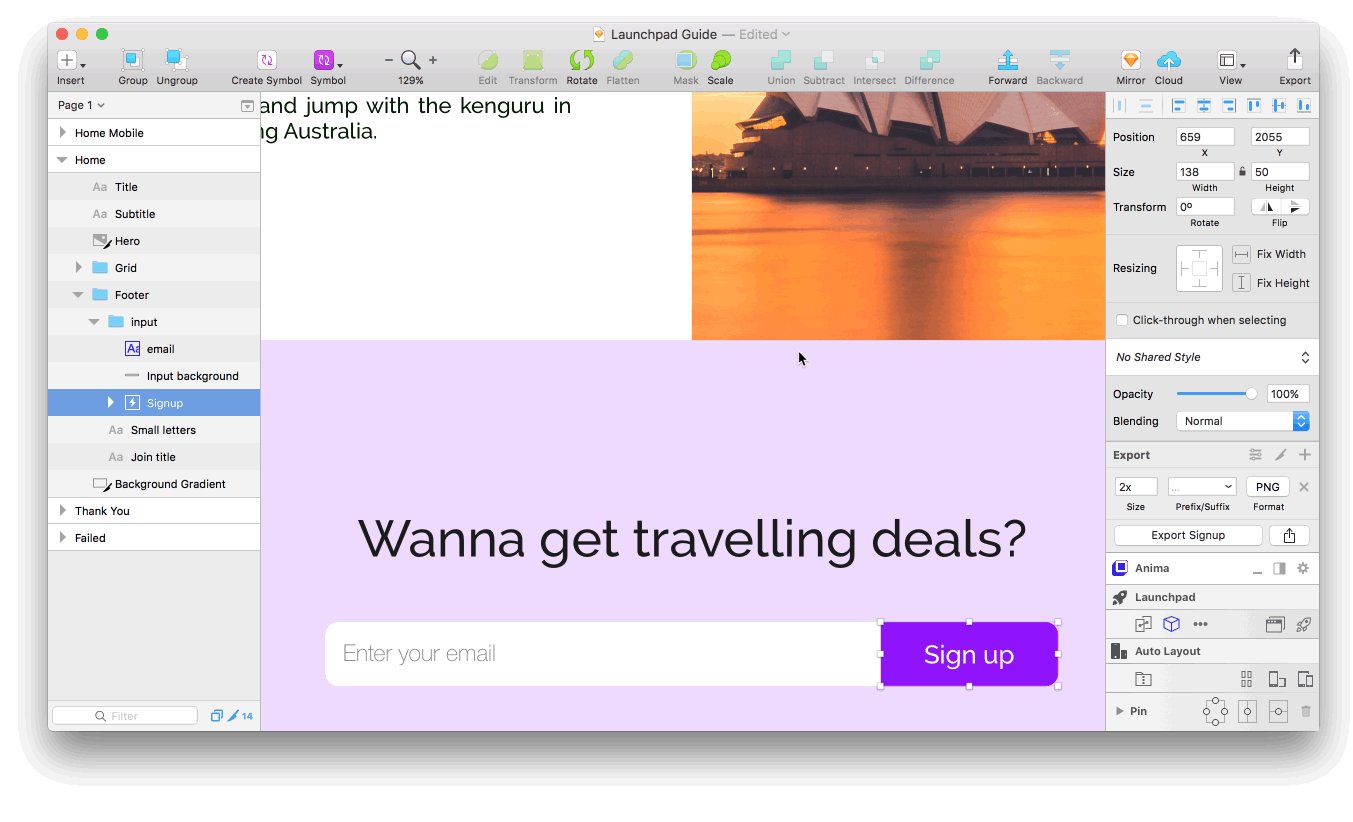
Mostly, landing pages have a contact or a signup form. It’s super easy to make one with Launchpad.
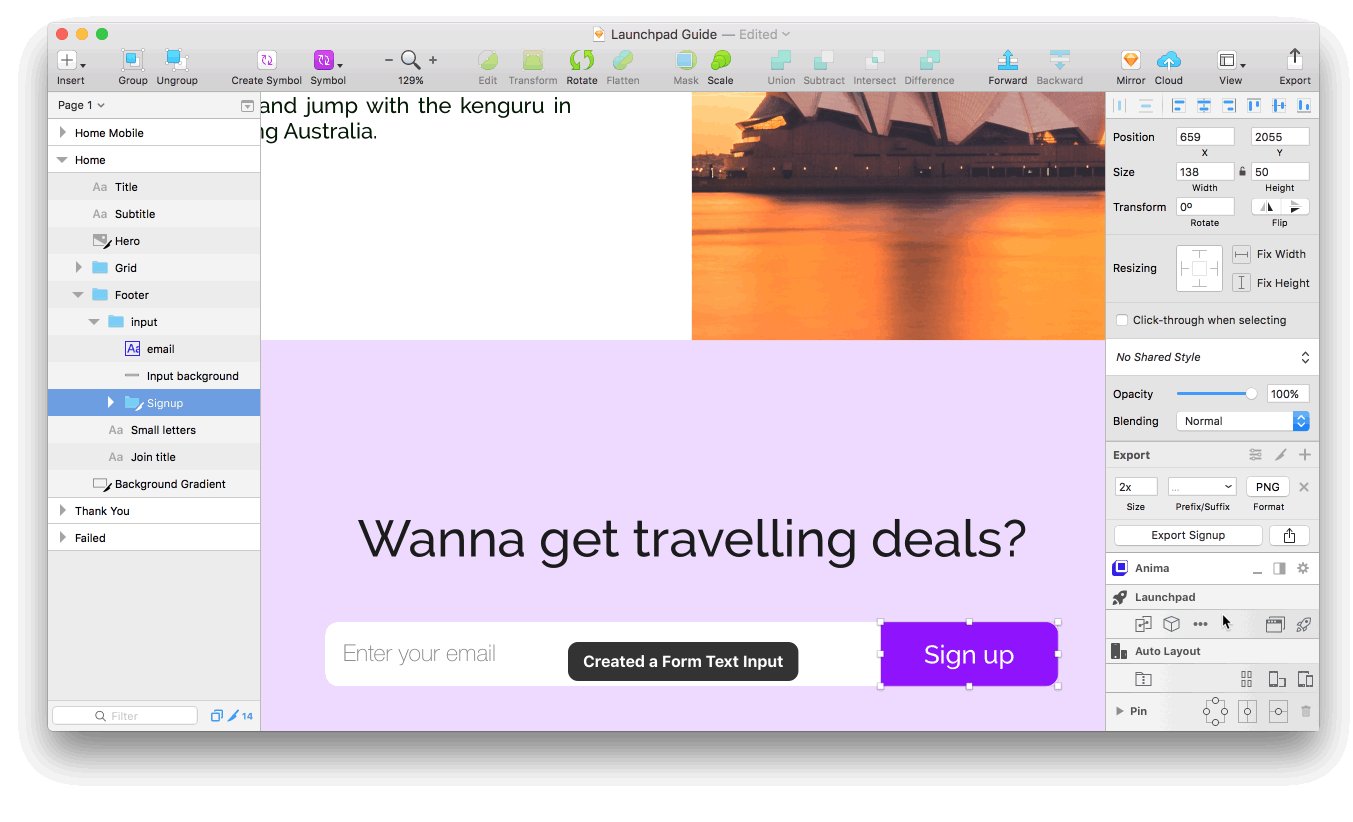
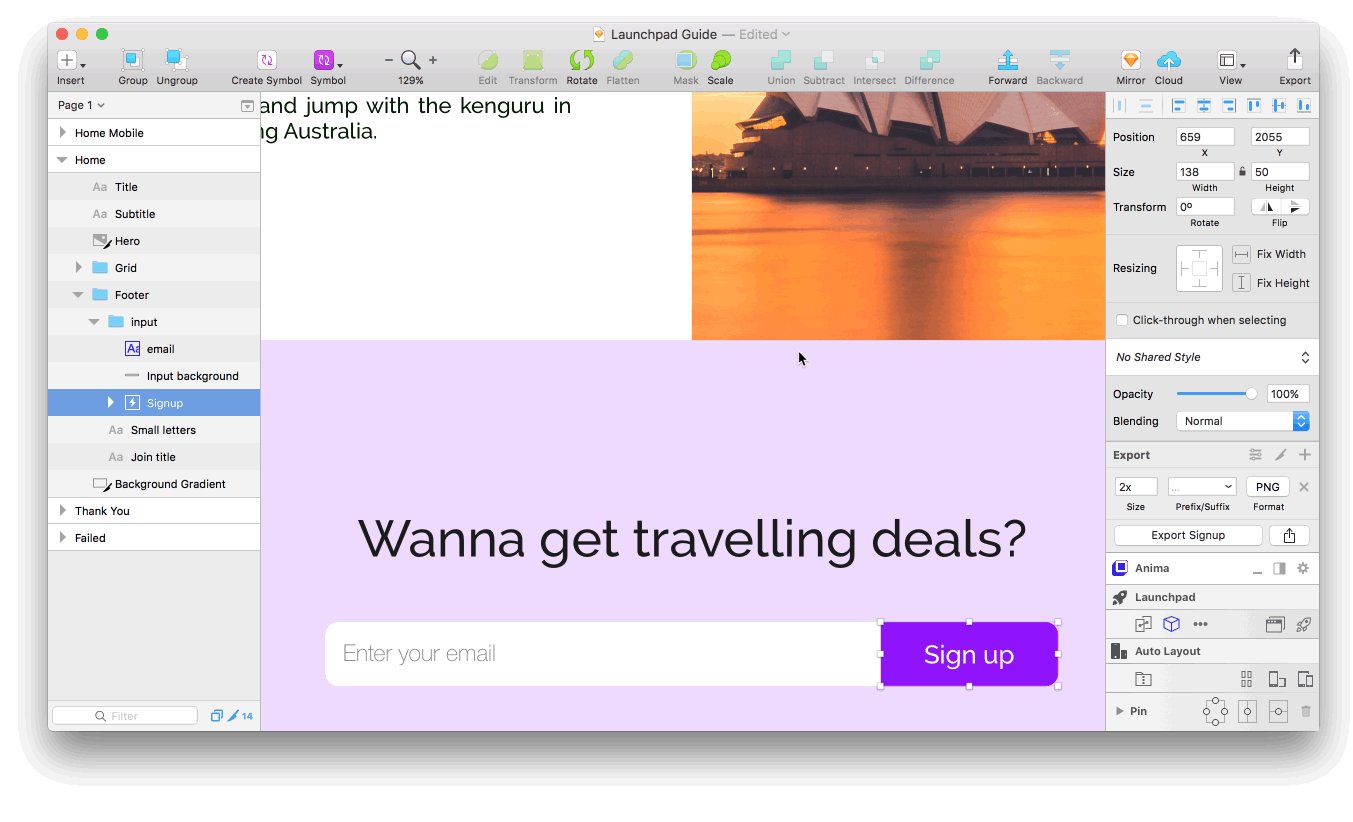
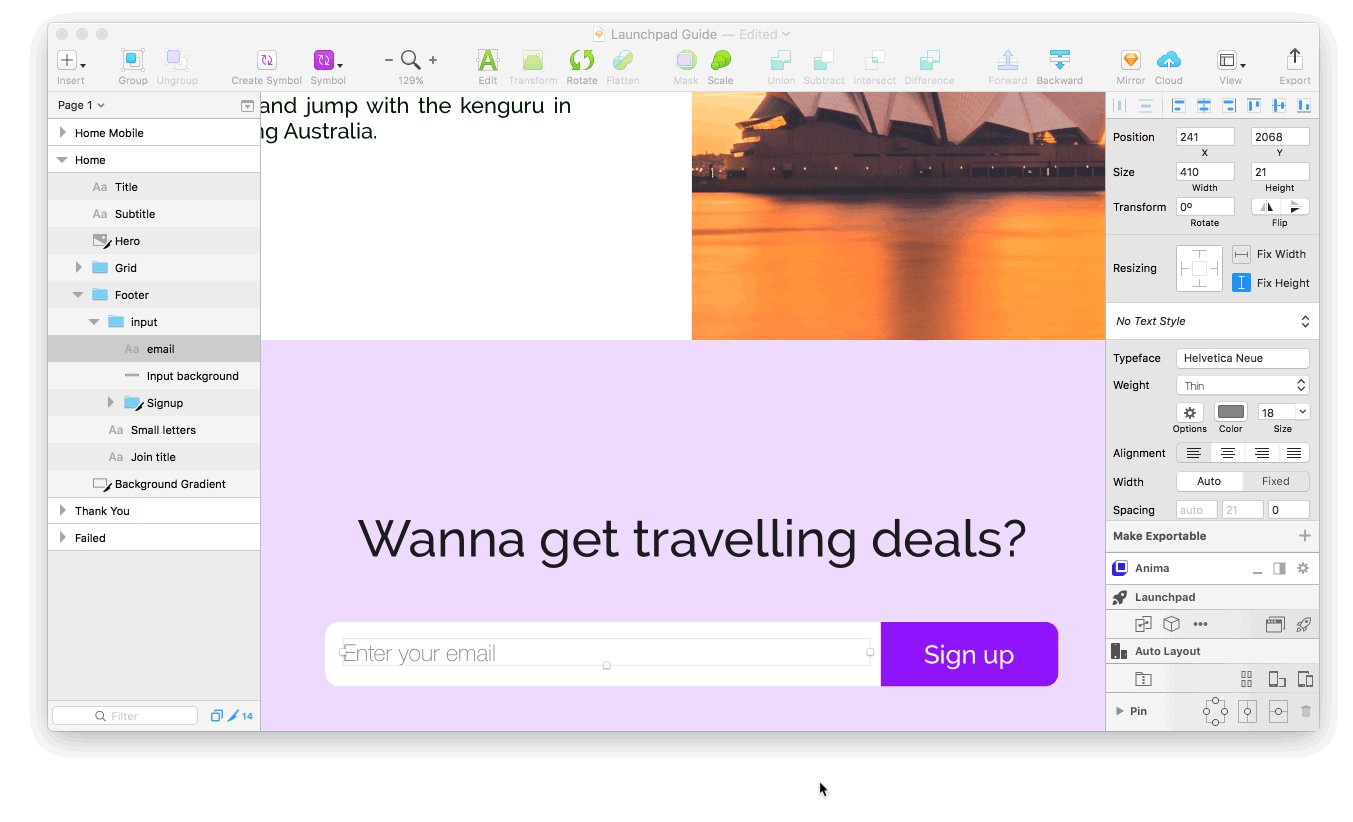
- Start by designing it — a text input (Or multiple) and a send button.
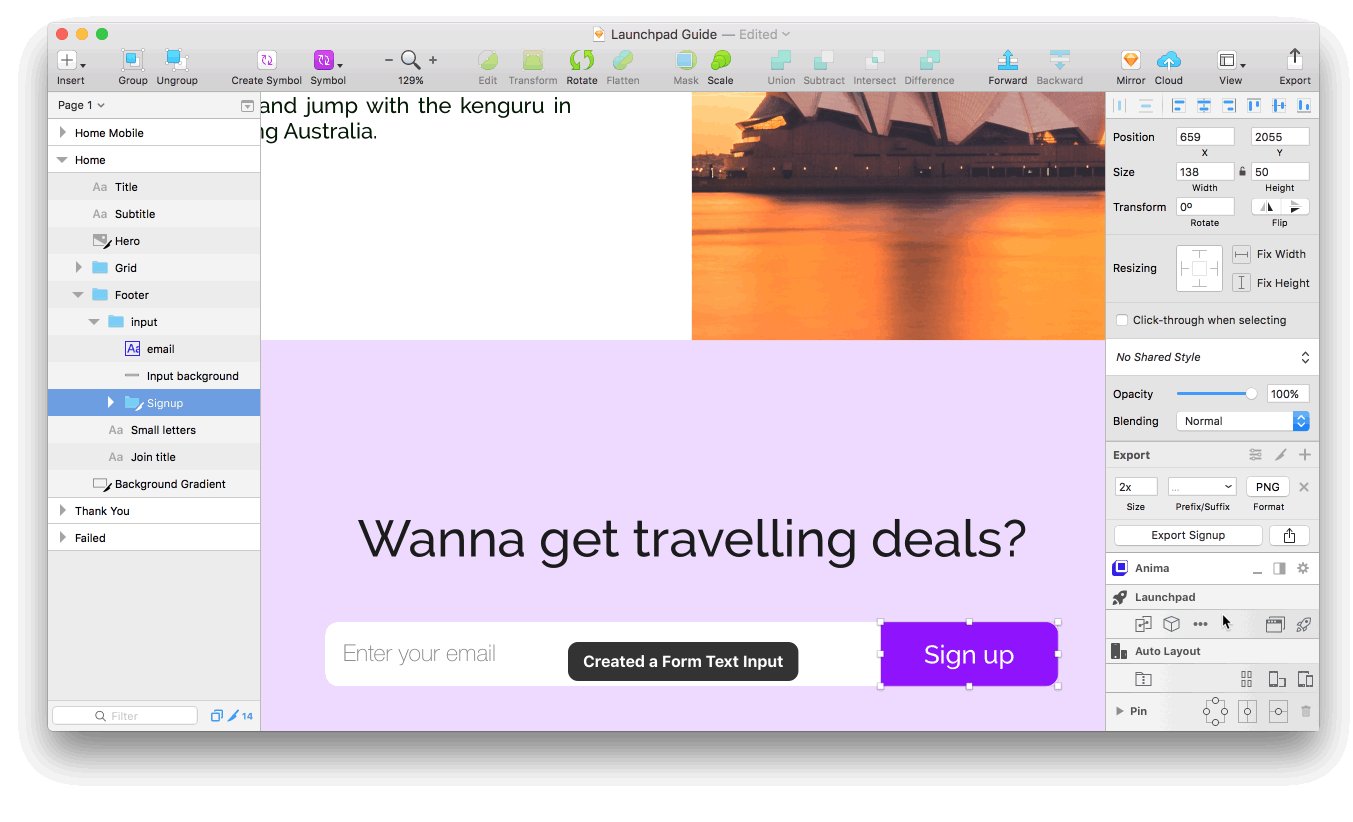
- Use the “Set as” button to make them an input and a submit button.


Setting text input and a submit button.
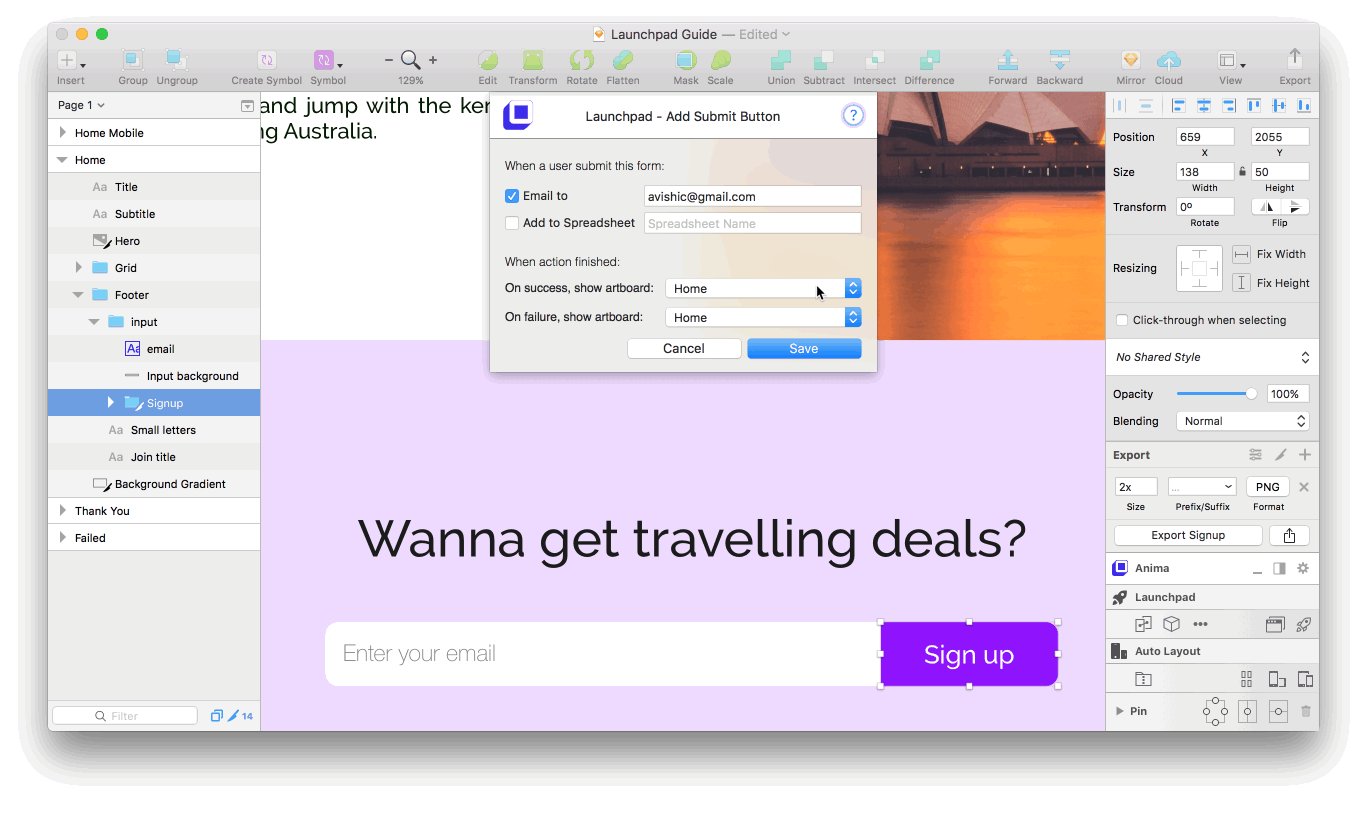
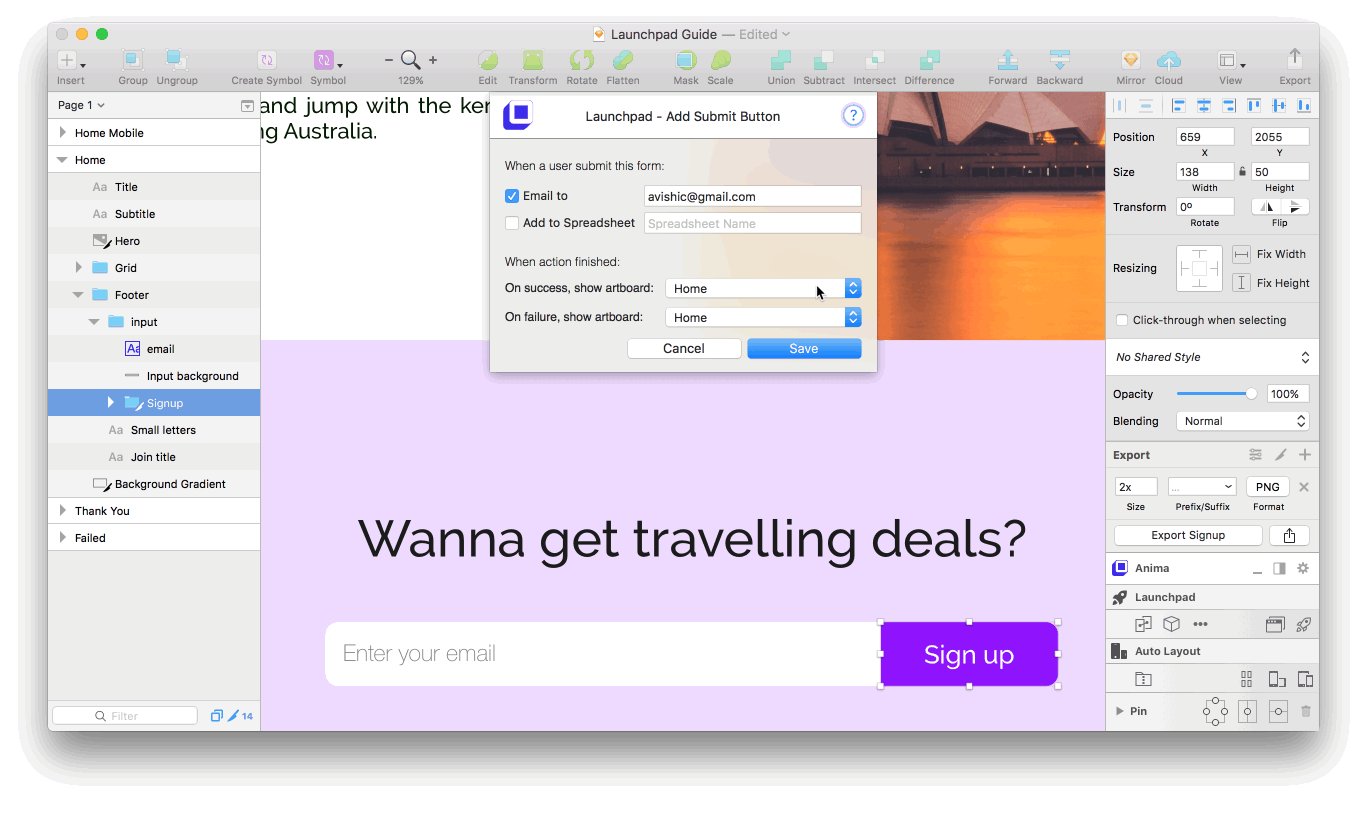
- When making a submit button, you may define what happens with the sent data — Email it to you and/or make a spreadsheet.
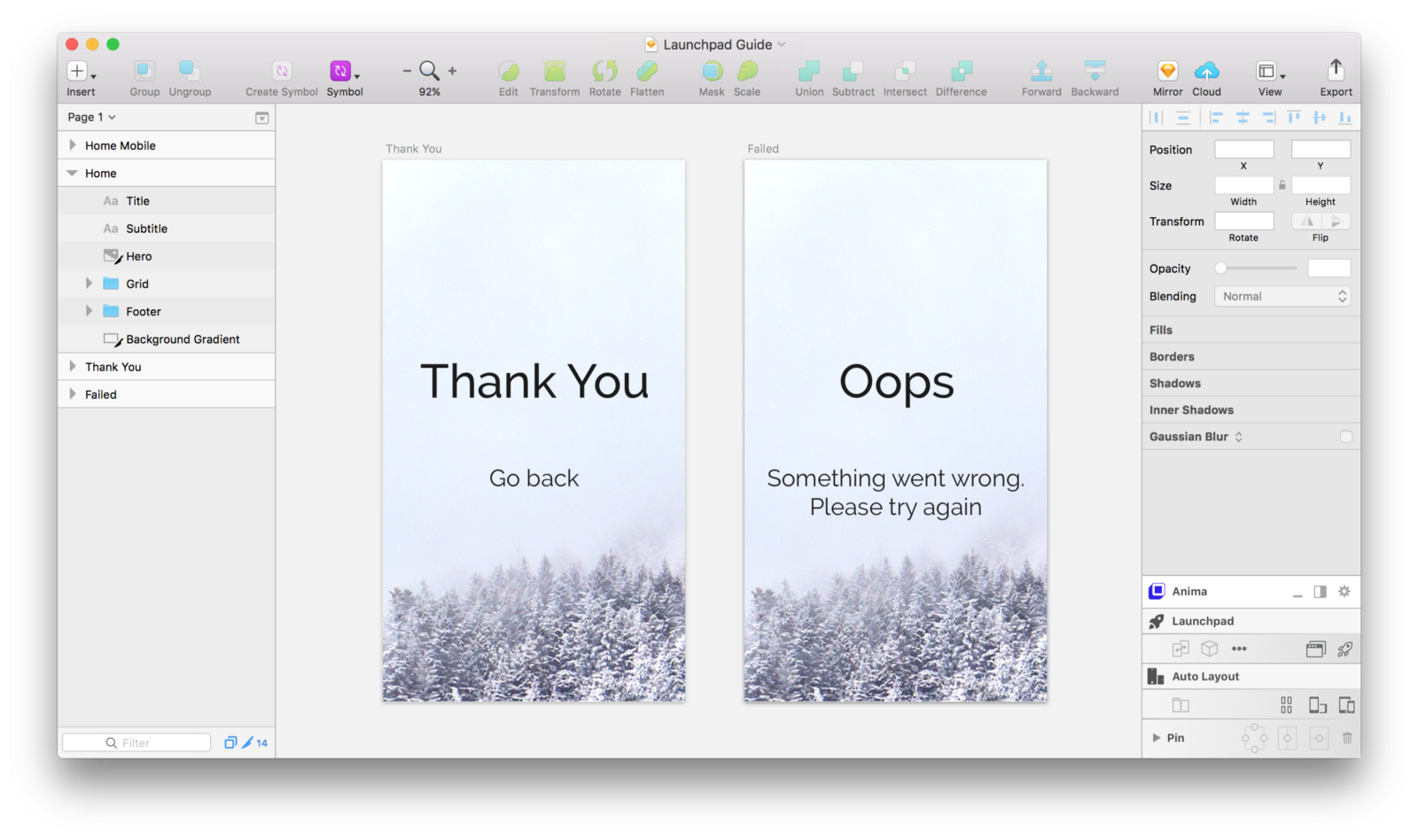
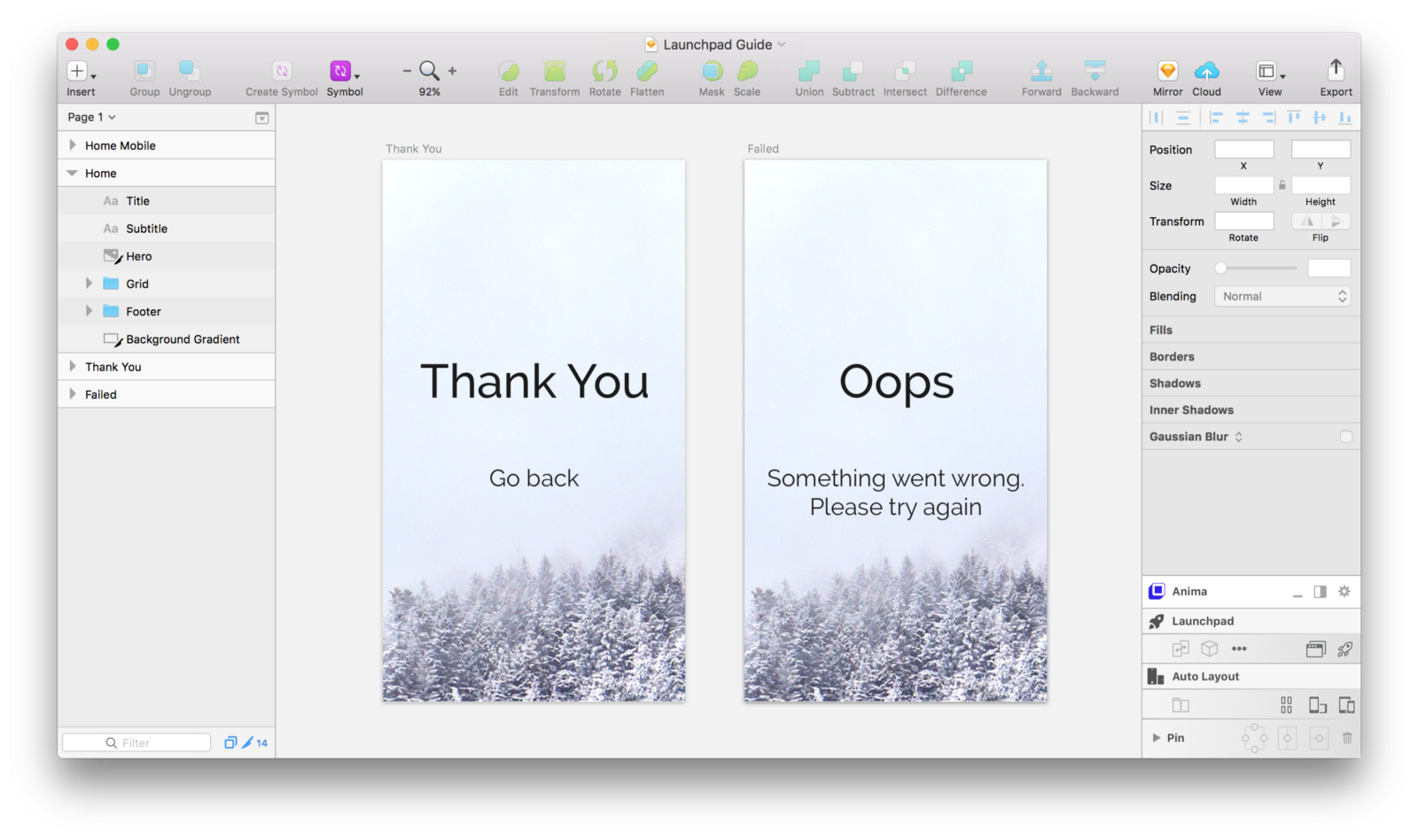
- Also, you can set a ‘Thank you’ and a ‘Failure’ pages.


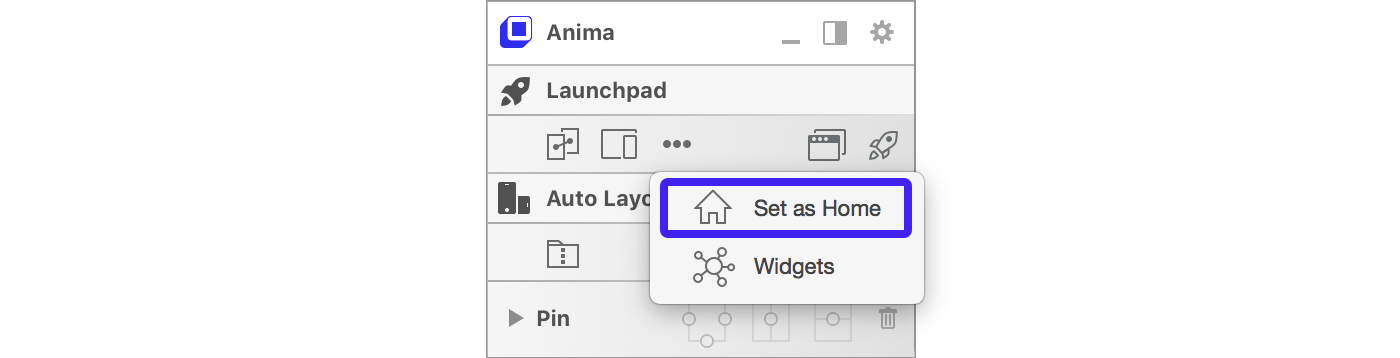
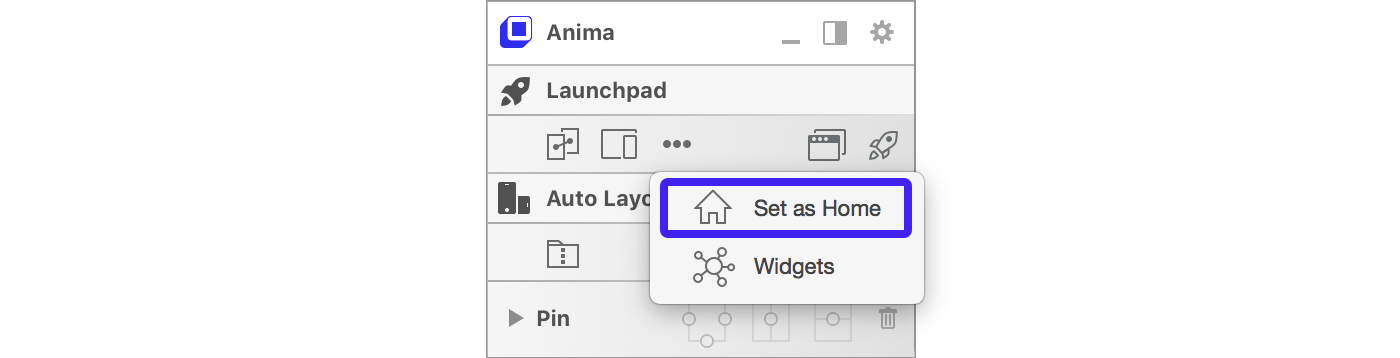
Important — Set your Homepage
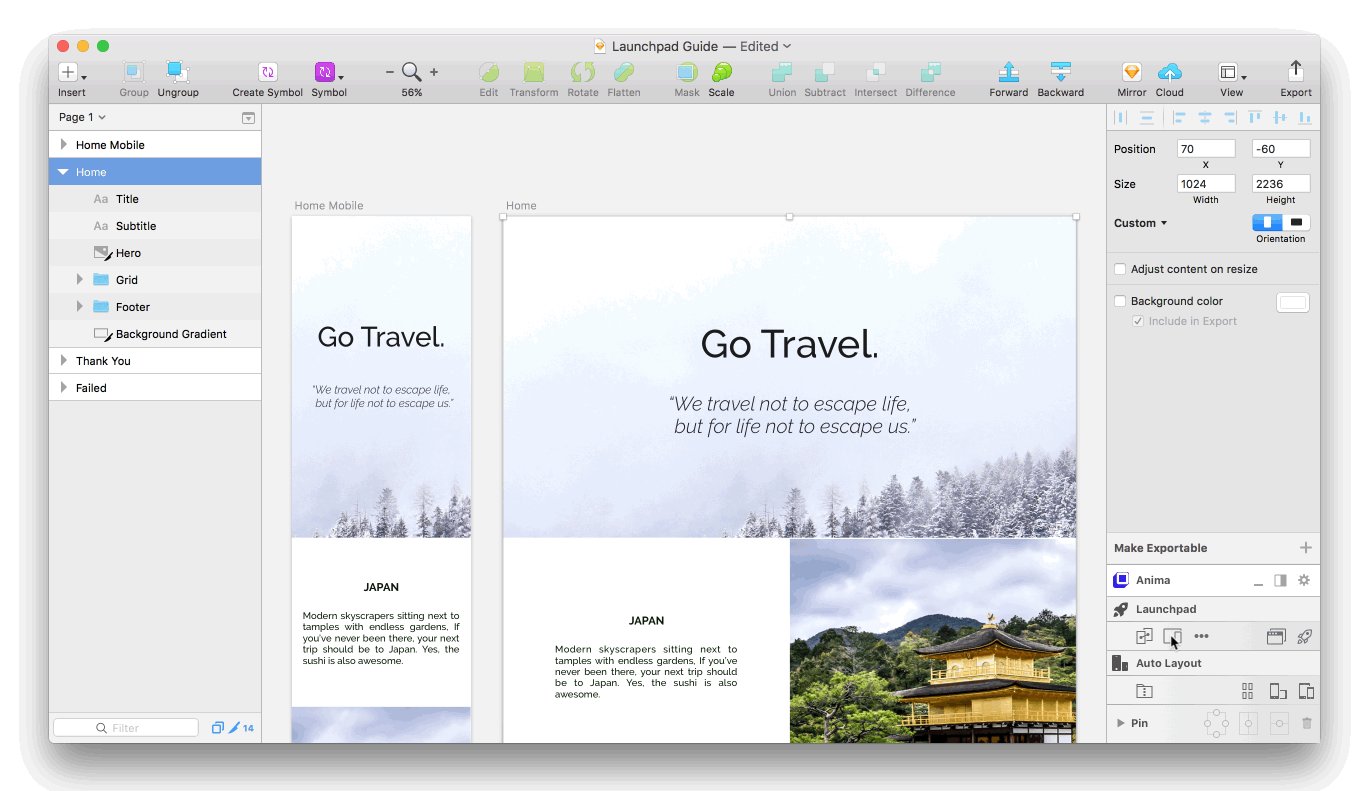
When using multiple artboards (multiple website pages), let Launchpad know your home page by selecting artboard, pressing ‘•••’, and ‘Set as Home’.


Let’s Launch!
Ready for the fun part? Click the 🚀 and put your website online 🎉


This small button will do the magic.


Wanna give it a nicer link? Hit the ‘Publish’->’Manage’ in order to change the url path, or connect your own domain.
Tips
- Make your hero stretch instead of overflow using Auto-Layout Pins:


Optional: Pin hero to make it stretch
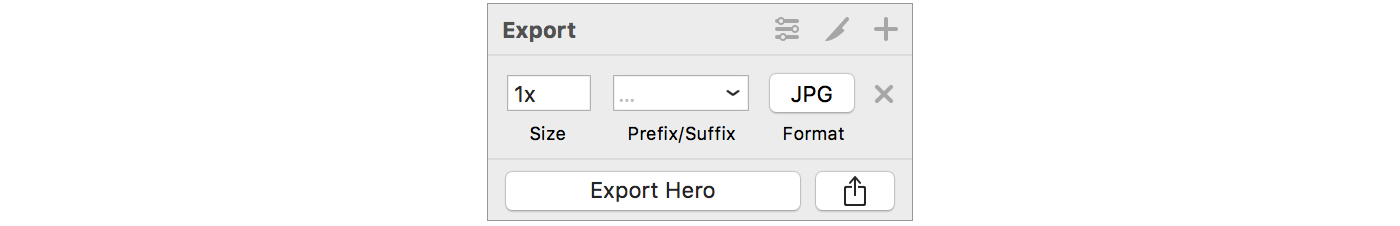
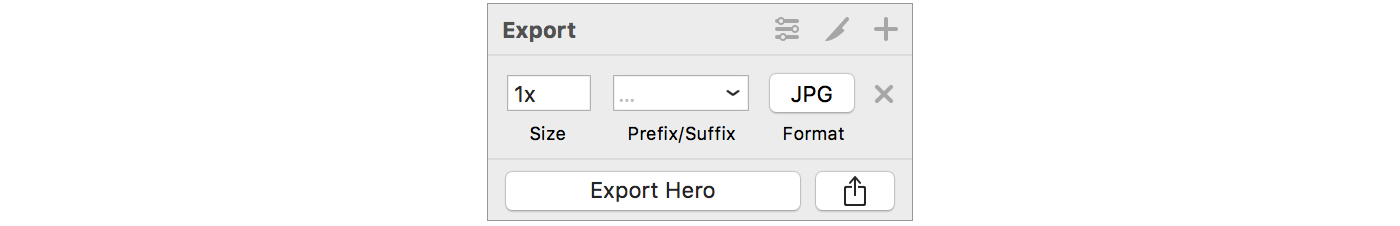
- Images are exported as you define it in the ‘Exportable’ section, so you can set a group as ‘Exportable’ in order to flatten it. And you can set some images to be JPG, SVG or PNG according to your needs.


For example, the hero image is a large photo,
best practice would be to use JPG format with 1x.
- Gradients and vectors usually work best with SVG, or PNG, if Sketch fails to export the SVG exactly as you wanted.
Downloads anyone?
- Get the Launchpad Sketch plugin
- Get the original Sketch file of this tutorial
- Fonts (Montserrat & Raleway)
- All photos were taken from unsplash.com
Additional Reading
- 📹 How to add a video hero
- 📍 Better responsive experience with Auto-Layout Pins
- Links, Hover Effects, Widgets.
Thanks for reading! Hope you enjoyed!